In diesem Artikel teste ich den Einfluss von WordPress Plugins auf die Performance / Ladezeit der Website.
Ein häufiger Tipp ist „möglichst wenige Plugins zu installieren“.
Das ist zwar nicht falsch, aber auch nicht gerade hilfreich.
Denn:
Man hat ein Plugin meistens ja nicht aus Spass installiert, sondern weil man es braucht.
Entscheidender ist:
Es kommt weniger auf die Anzahl der aktiven Plugins an, sondern was für Plugins installiert werden (ein Online Shop mit dem WooCommerce Plugin braucht natürlich deutlich mehr Leistung, als ein Kontaktformular Plugin).
Ausserdem gibt es zwischen Plugins, die grundsätzlich das Gleiche machen (z.B. verschiedene Bilder Slider Plugins), ebenfalls häufig deutliche Unterschiede in der Performance.
Das wird keine hochwissenschaftlich durchgeführte Analyse, sondern ein simples, praktisches Experiment.
Hier eine Übersicht und Möglichkeit, direkt zum entsprechenden Test zu springen:
- #1: Nackte WordPress Installation mit dem GeneratePress Theme
- #2: Meine Basis WordPress Installation
- #3: Gutenberg Editor Addon Plugins
- #4: Page Builder: Beaver Builder & Elementor
- #5: WooCommerce Online Shop
- #6: The Events Calendar
- #7: Alle Plugins zusammen
- „Und was heisst das jetzt?“
Vielleicht werde ich bei entsprechendem Interesse und Feedback weitere und ausführlichere Tests durchführen – also gerne Kommentare hinterlassen 😉
Ideen sind zum Beispiel:
- Verschiedene WordPress Themes vergleichen
- Verschiedene Plugins für den gleichen Zweck vergleichen, z.B.:
- SEO Plugins (Yoast SEO vs. All in One SEO vs. Rank Math)
- Bilder Slider Plugins (Revolution Slider vs. Layer Slider vs. Meta Slider)
- Und sonstige weitere beliebte WordPress Plugins testen
Im Moment geht es aber wirklich nur darum, einen ersten Eindruck zu vermitteln, welchen Einfluss Plugins auf die Website Geschwindigkeit haben.
Mein Vorgehen für diesen Test ist simpel:
- Die Test Website ist schlicht, aber realistisch mit Inhalt und Bildern gefüllt (die genau verwendeten Theme/Plugins sind beim jeweiligen Test angegeben): Das ist meine GeneratePress Demo Website.
- Ich installiere und aktiviere das zusätzliche Plugin.
- Ich mache mindestens 3 Testdurchläufe, um kurzfristige Server oder sonstige Verbindungsprobleme auszuschliessen, die das Ergebnis verfälschen könnten.
- Ich nutze das Website Performance Testing Tool GTmetrix, nicht das Google Page Speed Insights Tool (obwohl ich speziell einen Artikel geschrieben habe, in dem ich erkläre, wie man den perfekten 100/100 Google Page Speed Score erhält). Der Grund ist simpel: Wie auch im Artikel erklärt, ist das Google Page Speed Tool nicht gleichzusetzen mit der tatsächlichen Ladezeit einer Website. Aber diese interessiert mich primär. Ausserdem liefert uns GTmetrix sowieso einen (etwas angepassten) Google Page Speed Score.
Also perfekt 🙂
Hier eine kurze Erklärung zu den gemessenen Werten:
- PageSpeed Score: Wie oben angesprochen, ein von GTmetrix leicht angepasster Google Page Speed Score
- YSlow Score: Im Prinzip ein ähnliches Tool wie Google Page Speed, einfach basierend auf Kriterien von Yahoo.
- Fully Loaded Time: Die Zeit, bis die Website komplett geladen ist. Im Prinzip kann eine Website für den Besucher gefühlt schneller fertig geladen und benutzbar sein, als die hier ermittelte Zeit (z.B. dank dem Lazy Loading von Bildern oder JavaScripts). Trotzdem einer der besten Vergleichswerte.
- Total Page Size: Die totale Grösse der Website. Grosse Bilder haben meistens den grössten Einfluss darauf.
- Requests: Für jede einzelne Datei (Bilder, CSS, JavaScript, etc.) muss der Browser eine eigene Anfrage an den Server machen, welche Zeit braucht.
Legen wir los:
#1: Nackte WordPress Installation mit dem GeneratePress Theme
Das verwendete Theme ist oftmals einer der grössten Bremsklötze in einer WordPress Installation. Dieser Effekt verstärkt sich natürlich, je mehr Inhalt auf einer Seite ist (also z.B. bei sehr langen Landing Pages, wo mehr Bilder und Elemente verwendet werden).
Mein hier genutztes (und sehr zu empfehlendes) Theme ist GeneratePress.
GeneratePress ist eines der schnellsten WordPress Themes überhaupt.
Wie gesagt, hier geht es aber jetzt nicht um einen Theme Vergleich, sondern darum, wie zusätzliche Plugins Ihr WordPress langsamer machen.
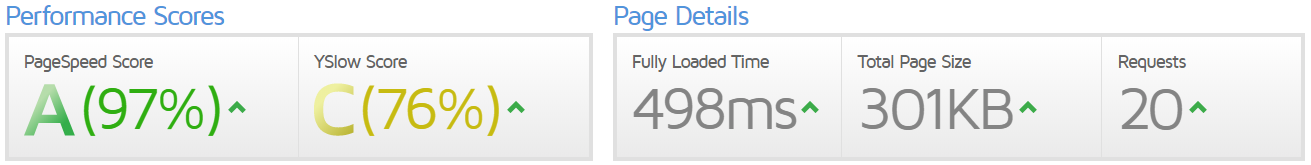
Hier also eine nackte WordPress Installation (standardmässig mit dem Gutenberg Editor) mit dem GeneratePress Theme, ohne irgendwelche zusätzliche Plugins:

- PageSpeed Score: A (97%)
- YSlow Score: C (76%)
- Fully Loaded Time: 498ms
- Total Page Size: 301KB
- Requests: 20
Ein nacktes WordPress ist natürlich nicht realistisch (obwohl dank Gutenberg und GeneratePress schon viel möglich ist).
Als nächstes darum meine eigene Basis Installation mit meinen „Must have“ Plugins, inklusive einigen CSS Anpassungen und individuellen PHP Ergänzungen (also ganz realistisch und so, wie ich grundsätzlich meine im Online Kurs beschriebene WordPress Websites aufbaue und optimiere):
#2: Meine Basis WordPress Installation
Aktivierte Plugins:
- Antispam Bee
- Code Snippets
- GP Premium
- GP Social Share
- Lightweight Social Icons
- Ninja Forms
- Rank Math SEO
- Simple CSS
- WP Featherlight
- WP Show Posts
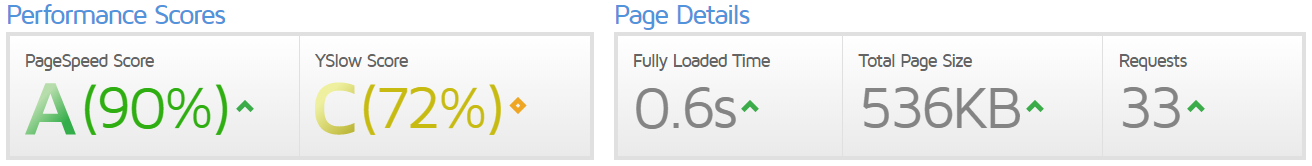
Obwohl ich also 10 Plugins aktiviert habe (plus einige Hundert Zeilen CSS und PHP Code hinzugefügt), hat sich die Performance nur minimal verschlechtert (und ist immer noch unglaublich schnell):

- PageSpeed Score: A (90%) (vorher A (97%) )
- YSlow Score: C (72%) (vorher C (76%) )
- Fully Loaded Time: 0,6s (vorher 498ms)
- Total Page Size: 536KB (vorher 301KB)
- Requests: 33 (vorher 20)
Die nächsten Tests basieren alle auf dieser Basis Installation, nur mit dem jeweils getesteten Plugin zusätzlich installiert (also z.B. Basis Installation + WooCommerce, nicht Basis Installation + Page Builder + WooCommerce):
#3: Gutenberg Editor Addon Plugins
Hier vergleiche ich 4 verschiedene Gutenberg Editor Addon Plugins.
Wichtig: Ich teste nur die Aktivierung der Plugins. Je mehr Blöcke der Plugins dann auf einer Seite verwendet werden, desto höher die Belastung (genau gleich, wie wenn man sonstige Inhalte einfügt).
Das gibt also mehr einen Eindruck von der „Basis“ Belastung dieser Plugins:
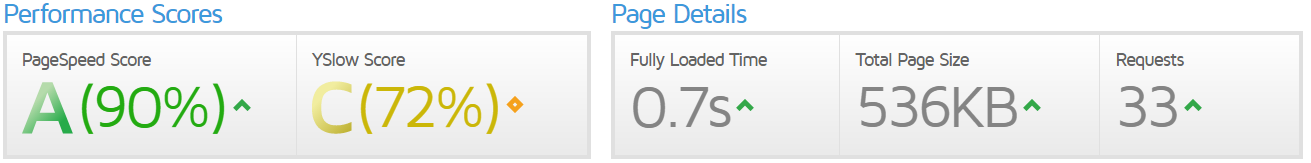
Gutenberg Blocks – Ultimate Addons for Gutenberg:

- PageSpeed Score: A (90%) (vorher A (90%) )
- YSlow Score: C (72%) (vorher C (72%) )
- Fully Loaded Time: 0,7s (vorher 0,6s)
- Total Page Size: 536KB (vorher 536KB)
- Requests: 33 (vorher 33)
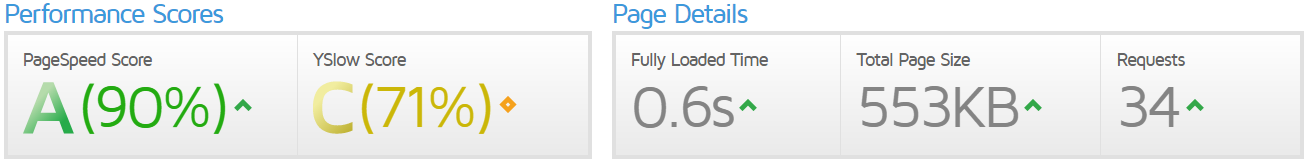
Page Builder Gutenberg Blocks – CoBlocks:

- PageSpeed Score: A (90%) (vorher A (90%) )
- YSlow Score: C (71%) (vorher C (72%) )
- Fully Loaded Time: 0,6s (vorher 0,6s)
- Total Page Size: 553KB (vorher 536KB)
- Requests: 34 (vorher 33)
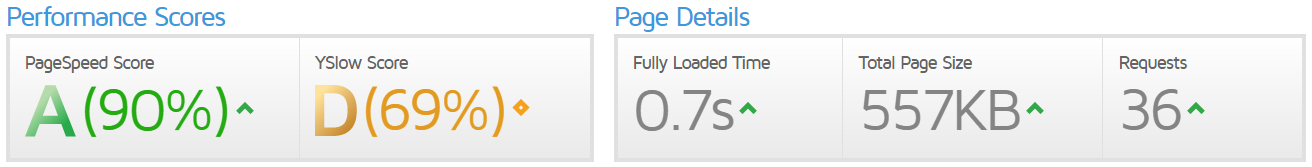
Atomic Blocks – Gutenberg Blocks Collection:

- PageSpeed Score: A (90%) (vorher A (90%) )
- YSlow Score: D (69%) (vorher C (72%) )
- Fully Loaded Time: 0,7s (vorher 0,6s)
- Total Page Size: 557KB (vorher 536KB)
- Requests: 36 (vorher 33)

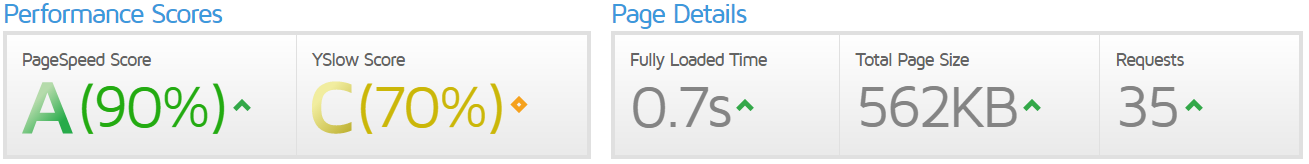
- PageSpeed Score: A (90%) (vorher A (90%) )
- YSlow Score: C (70%) (vorher C (72%) )
- Fully Loaded Time: 0,7s (vorher 0,6s)
- Total Page Size: 562KB (vorher 536KB)
- Requests: 35 (vorher 33)
Kurz gesagt: Alle Gutenberg Addon Plugins haben nur einen minimalen Einfluss auf die Performance.
#4: Page Builder: Beaver Builder & Elementor
Sowohl der Beaver Builder als auch der Elementor Page Builder haben nach der Aktivierung minimalen (< 100ms) Einfluss auf die Ladegeschwindigkeit, verändern die anderen Werte jedoch nicht.
Wenn ich Zeit habe, werde ich diesen Test sicher einmal noch erweitern, indem ich jeweils die genau gleiche Landing Page einmal mit dem Beaver Builder und einmal mit dem Elementor erstelle.
#5: WooCommerce Online Shop
Ich habe eine Basis WooCommerce Installation mit 25 importierten Demo Produkten und mit folgenden Plugins eingerichtet:
- WooCommerce
- WooCommerce PayPal Checkout Gateway
- WooCommerce Stripe Gateway

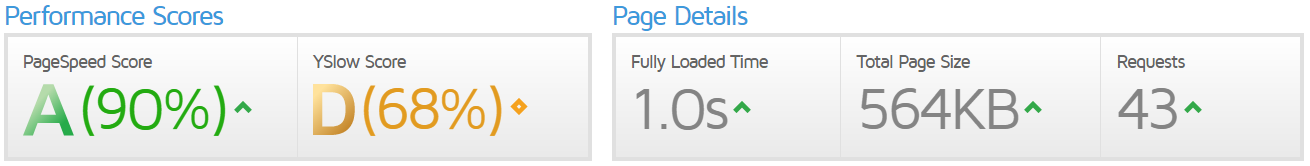
- PageSpeed Score: A (90%) (vorher A (90%) )
- YSlow Score: D (68%) (vorher C (72%) )
- Fully Loaded Time: 1,0s (vorher 0,6s)
- Total Page Size: 564KB (vorher 536KB)
- Requests: 43 (vorher 33)
Wie erwartet, WooCommerce bringt doch eine messbare Belastung, wobei die Basis Installation immer noch sehr schnell ist (vor allem gefühlt merkt man kaum einen Unterschied).
#6: The Events Calendar
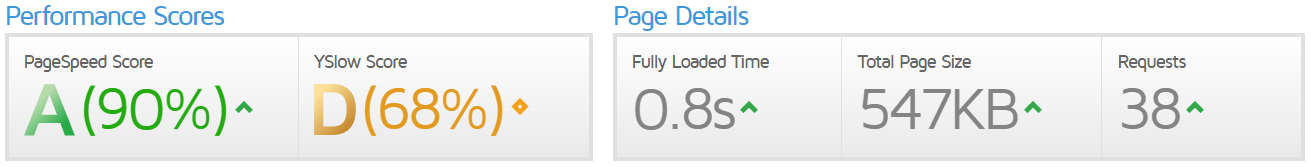
Ich habe das Veranstaltungskalender Plugin „The Events Calendar“ installiert:

- PageSpeed Score: A (90%) (vorher A (90%) )
- YSlow Score: D (68%) (vorher C (72%) )
- Fully Loaded Time: 0,8s (vorher 0,6s)
- Total Page Size: 547KB (vorher 536KB)
- Requests: 38 (vorher 33)
Auch hier: Nur ein kleiner, aber messbarer Leistungsverlust.
#7: Alle Plugins zusammen
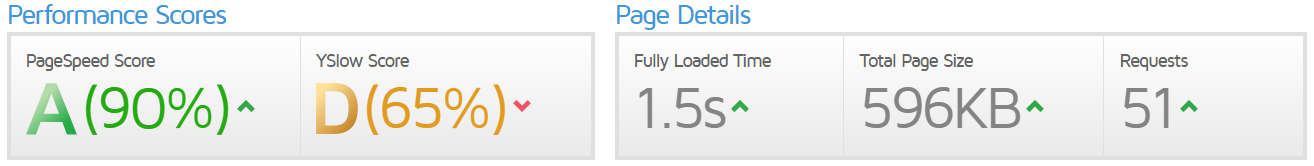
Zur Demonstration, hier das Ergebnis, wenn von jeder Kategorie ein Plugin aktiv ist.
Das heisst: Gutenberg Editor Addon Plugin (Atomic Blocks) + Beaver Builder + WooCommerce + The Events Calendar

- PageSpeed Score: A (90%) (vorher A (90%) )
- YSlow Score: D (65%) (vorher C (72%) )
- Fully Loaded Time: 1,5s (vorher 0,6s)
- Total Page Size: 596KB (vorher 536KB)
- Requests: 51 (vorher 33)
Es beginnt sich zu summieren, die Ladezeit bleibt aber verhältnismässig gesehen immer noch in einem sehr guten Bereich.
„Und was heisst das jetzt?“
Grundsätzlich kann man sagen, jedes einzelne Plugin für sich ist tatsächlich kaum eine grosse Belastung für die Performance einer WordPress Website.
Wobei ich natürlich dazu sagen muss, dass die Plugins die ich hier getestet habe, alle grundsätzlich auf Leistung getrimmt sind. Da gibt es einige schlimmere Kandidaten.
Aber wenn natürlich einige anspruchsvollere Plugins zusammenkommen, dann kann sich das schnell summieren und eben doch zu einer für Besucher spürbar langsamen Website führen.
Und wie schon erwähnt, neben der Anzahl aktiver Plugins haben folgende Faktoren grossen Einfluss auf die Ladezeit:
- Das verwendete Theme
- Wie viel Inhalt auf einer Seite ist (insbesondere Bilder und komplexere Elemente wie Bilder Slider etc.)
Und wenn die Website einmal langsam ist, heisst die Lösung: WordPress Performance Optimierung (Artikel folgt… 😉 ).

Sehr ausführlicher Artikel vielen Dank. Werde mir vor allem den Bereich Page Builder mal genauer überlegen, da dieser die grösste Ladezeit benötigt für meinen Shop. Hab mir den Blog jedenfalls in die Lesezeichen gesetzt.
Ich persönlich setze und empfehle für neue Projekte nur noch Gutenberg (also den Standard WordPress Editor / Page Builder) in Kombination mit dem Gutenberg Addon Plugin Stackable.
Ja, die anderen Page Builder wie z.B. Elementor können etwas mehr und bieten die neusten Design Trends und Effekte, aber meiner Meinung nach ist es das schlicht nicht wert. Wenn man einmal etwas länger mit diesen Page Buildern arbeitet, merkt man schnell, dass diese eben doch nicht so einfach zu bedienen und stabil sind wie angepriesen.
Kurz: Wer eine schlanke, schnelle und suchmaschinenoptimierte Website will, ist mit dem Gutenberg perfekt bedient 🙂
Danke, Michael, sehr guter Bericht! (wie immer)
Was sich nicht messen lässt: Je mehr Plugins, desto grösser die Chance für allfällige Fehler resp. Probleme.
Hallo Walter,
Vielen Dank für den Kommentar 🙂
Oh ja, da hast Du natürlich absolut Recht! 😉 Vor allem wenn 2-3 unabhängige Plugins zusammenarbeiten müssen (z.B. WooCommerce + The Events Calendar um Tickets zu verkaufen), ist das Risiko besonders gross…
Beste Grüsse,
Michael