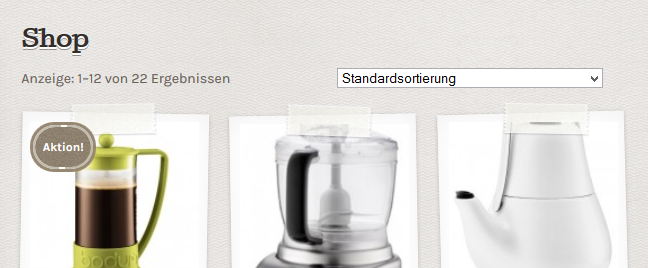
Standardmässig wird auf der WooCommerce Shop-Seite ein Infotext mit der Anzahl Produkte und eine Dropdown-Liste mit Sortierungsmöglichkeiten angezeigt.
Das kann natürlich nützlich sein, wenn Du viele verschiedene Produkte in Deinem Shop hast.
Wenn Du aber nur wenige Produkte hast und die Sortierung überflüssig ist, kann sie eher störend wirken. Hier erfährst Du, wie Du den Text und die Auswahlliste ganz einfach loswirst.

Dropdown-Sortierung via Theme Einstellungen deaktivieren
Bevor Du Dir zu viel Mühe machst:
Die meisten modernen WordPress Themes bieten mittlerweile eine Option an, mit der Du die Sortierung ganz einfach per Klick deaktivieren kannst.
Schau also einmal im WordPress Adminbereich unter „Design – Customizer“, ob das Theme nicht irgendwo so eine Option hat. In dem von mir empfohlenen Theme GeneratePress z.B. geht das problemlos.
Dropdown-Sortierung per functions.php entfernen
Falls Du in Deinem Theme keine solche Option hast, kannst Du das auch einfach manuell machen.
Die Änderung müssen wir nicht direkt an WooCommerce selbst vornehmen, sondern können wir in unserem Child-Theme in der functions.php Datei durchführen. Damit bleibt Deine Änderung auch nach einem Update von WooCommerce bestehen.
Du weisst noch nicht was ein Child-Theme und die functions.php-Datei sind? Im Blog-Post WordPress-Theme Update-sicher übersetzen per Child-Theme findest Du eine Anleitung und weitere Informationen zu diesem Konzept.
Nun kannst Du einfach folgende 2 Zeilen in Deine functions.php einfügen und auf Deiner WordPress-Installation abspeichern:
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
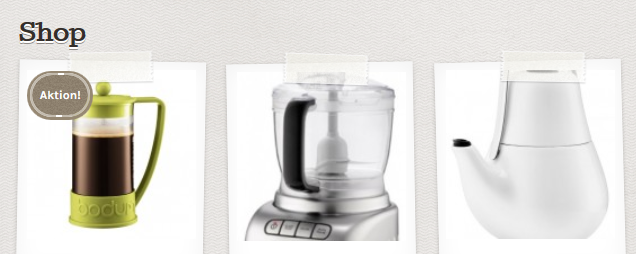
Wie Du siehst werden 2 sogenannte Actions entfernt. Mit der ersten Zeile entfernst Du den Text mit der Anzahl Produkte, mit der zweiten Zeile wird die Dropdown-Liste entfernt.
Und wenn Du jetzt zurück zu Deinem Shop gehst, sind der Text und die Auswahlliste auf der Shop-Seite Geschichte:

WooCommerce Shop-Seite mit personalisiertem Text
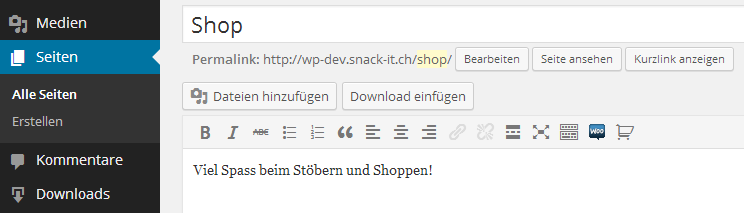
Wenn Du eine individuelle Nachricht oder Informationen auf der Shop-Seite anzeigen willst, kannst Du das direkt auf der entsprechenden Seite im WordPress-Admin-Bereich machen.
Wenn Du die Seite Shop bearbeitest, siehst Du lediglich eine leere Seite. Das liegt daran, das WooCommerce erst beim Aufruf der Seite den Inhalt generiert.
Du kannst die Seite aber problemlos nach Deinen Wünschen anpassen:

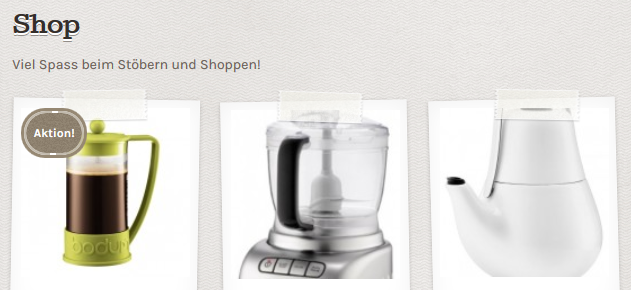
Wenn Du nun die Seite veröffentlichst, wird der Inhalt auf der Shop-Seite vor den Produkten angezeigt:

Das funktioniert übrigens auch auf der Warenkorb- und Kasse-Seite.
Fandest Du den Artikel hilfreich? Hier findest Du alle meine Tipps & Guides für das Erstellen von WordPress Websites.

Hallo Michael, vielen Dank für alle deine Blog-Beiträge. Sehr gut erklärt!
Ich habe das Storefront Theme und weder Änderung in php.functions noch die Entfernung der „product sorting“ via Child Theme funktionieren aber leider gemäss deiner Beschreibung. Ich habe nun ein free plugin gefunden, welche mir erlaubt, die Produktsortierung rauszunehmen (https://www.skyverge.com/product/woocommerce-remove-product-sorting/) – dies hat tatsächlich geklappt! ABER: Es zeigt mir nun noch immer „alle Ergebnisse“ rechts neben der Sortierung an. Gibt es dafür einen Trick das noch zu entfernen? Danke dir!!
Hallo Nina,
Ahja, das Storefront Theme nutzt da eine andere Priorität (10 anstatt 30). Also anstatt:
remove_action( ‚woocommerce_before_shop_loop‘, ‚woocommerce_catalog_ordering‘, 30 );
Brauchst Du:
remove_action( ‚woocommerce_before_shop_loop‘, ‚woocommerce_catalog_ordering‘, 10 );
Siehe hier: https://rudrastyh.com/woocommerce/remove-product-sorting-dropdown.html
Beste Grüsse,
Michael
Hallo Michael, erstmal vielen herzlichen Dank für deinen Beitrag!
ich erstelle gerade einen neuen WP Webshop.
Version: WordPress 5.5.1 und verwende das Theme Shop Isle.
Ich kann leider das Standard Dropdown Menü weder per CSS noch über functions.php löschen.
Bereits versucht:
____________________
functions.php
// Entfernen der Dropdown-Sortierung im Shop.
remove_action( ‚woocommerce_before_shop_loop‘, ‚woocommerce_result_count‘, 20 );
remove_action( ‚woocommerce_before_shop_loop‘, ‚woocommerce_catalog_ordering‘, 30 );
und auch im CSS display.none ist ohne Erfolg
daher bitte ich dich um HILFE… 🙂
Das DROP DOWN MENÜ muss zur gänze GELÖSCHT werden.
Danke vorab
Hallo Jasmin,
Der Code müsste grundsätzlich für das Standard WooCommerce immer noch funktionieren. Es kann aber sein, dass das Theme das anders umsetzt, dann geht der Code nicht. Das kann ich aus der Ferne aber nicht so einfach einschätzen.
Aber schau einmal unter „Design – Customizer“, ob das Theme nicht irgendwo eine Option hat, mit der Du die Sortierung ganz einfach per Klick deaktivieren kannst. In dem von mir empfohlenen Theme GeneratePress z.B. geht das.
Das CSS „display: none;“ sollte immer gehen. Ev. falsch geschrieben? Oder versuche es einmal mit „display: none !important;“ (und nochmals kontrollieren, ob tatsächlich das richtige Element ausgewählt ist).
Beste Grüsse,
Michael
Hallo Michael,
„display: none !important;“ hat geklappt.
Vielen herzlichen Dank
Jasmin
Kann man auch nur die Sortierung ausblenden, aber die Anzahl der Artikel in den einzelnen Kategorien weiterhin anzeigen lassen? Gäbe es hierfür auch eine Zeile zum einkopieren?
Ja, einfach die erste Zeile „remove_action( ‚woocommerce_before_shop_loop‘, ‚woocommerce_result_count‘, 20 );“ wieder löschen. Diese entfernt die Anzahl der Artikel. Die andere Zeile entfernt die Sortierung.
Vielen Dank für diesen Artikel. Das ging tatsächlich recht simpel und wenn man die functions.php in seinem Child-Theme (wie oben angesprochen) verwendet, braucht man auch keine Angst vor zukünftigen Theme-Updates zu haben. Ich habe das mit der WP 5.4 gerade erfolgreich umsetzen können.
Ja, WordPress und WooCommerce sind grundsätzlich sehr rückwärtskompatibel: Schön, dass auch gut 6 Jahre nach Veröffentlichung dieses Artikels es immer noch funktioniert 🙂
Michael,
Hat mit einer aktuellen WP Version 4.9.8 gut funktioniert, danke für den Artikel!
Tipp: wer kein Child-Theme verwendet und seine functions.php nicht anfassen will, dem sei des PlugIn Code Snippets empfohlen. Einfach ein Snippet erstellen, den Code oben reinkopiern – läuft.
Hallo Markus,
Vielen Dank für Deinen Kommentar und Ergänzung 🙂
Beste Grüsse,
Michael
Hallo Michael,
Dein Blog ist bei mir als Lesezeichen abgespeichert. Tolle Arbeit, die Du hier leistest.
Hast Du auch schon einmal nur einen Punkt z.B. Rating aus der Dropdown Sortierung genommen? Aber prinzipiell würde ich gerne die Sortierung sichtbar lassen.
Danke für Feedback
Hallo Jo,
Vielen Dank für Deinen Kommentar 🙂
Nein, das habe ich noch nicht so gemacht. Auf die Schnelle 2 Ideen:
Entweder ein Plugin ausprobieren: https://www.skyverge.com/product/woocommerce-remove-product-sorting/
Oder via Code hier eine Anleitung: https://www.speakinginbytes.com/2016/05/customize-woocommerce-sorting-dropdown/
Beste Grüsse und viel Erfolg,
Michael
Coole Anweisung. Bitte noch den Pfad zu functions.php bekannt geben.. vielen dank.
https://8020webdesign.ch/entfernen-der-dropdown-sortierung-auf-der-woocommerce-shop-seite/
Hi Ronny,
Die functions.php befindet sich im Ordner des Child Themes: /“wordpress-hauptordner“/wp-content/themes/“child-theme-ordner“/
Hoffe das hilft 🙂
Gruss Michael
Ich habe lange nach einer solch eleganten Lösung gesucht nur funktioniert es bei mir irgendwie nicht. Habe zuvor das Child-Theme angelegt und die zwei Zeilen in die funktions.php vor dem „?>“ eingefügt, Jedoch bleiben mir die Dropdown-Menüs erhalten (heißen aber bei mir nicht „Standartsortierung“, sondern „Sortieren nach“ und „Anzeigen … Produkte“
Ich habe diese Lösung gerade in einem anderen Projekt wieder verwendet und der Code funktioniert immer noch.
Dass es bei Dir anders heisst, könnte auch an der Theme-Übersetzung liegen.
Ein paar Dinge, die mir gerade einfallen:
1. Die Datei heisst functions.php, nicht funktions.php (falls es nicht nur ein Vertipper war hier im Kommentar).
2. Vielleicht ist beim Kopieren vom Code etwas schiefgegangen. Je nach verwendetem Editor könnte z.B. ein falsches Hochkomma eingefügt worden sein.
3. Funktioniert das Theme und die functions.php grundsätzlich? Hast Du darin bereits einmal eine Änderung gemacht, die funktioniert hat?
Viel Erfolg!
Erst mal vielen Dank für Deine Mühe,
ich bin deinen 3 Hinweisen nachgegangen und andere Änderungen im Theme funktionieren soweit. Ich hab hier einen Screenshot mit aktiven Firebug und offener functions.php, vielleicht bringt das etwas Licht ins Dunkle: https://dl.dropboxusercontent.com/u/14848725/Shop.jpg
Ja, das bringt tatsächlich Licht ins Dunkel 🙂
Diese 2 Code Zeilen müssen 1 zu 1 kopiert werden. Du hast jeweils den zweiten Teil (‚woocommerce_result_count‘ & ‚woocommerce_catalog_ordering‘) ersetzt. Das ist aber der Funktionsname, nicht die CSS-Klasse die Du im HTML siehst und benutzt hast.
Die Counter hinter der Produktkategorie solltest Du mit folgendem Code (ebenfalls functions.php) loskriegen:
add_filter( 'woocommerce_subcategory_count_html', 'woo_remove_category_products_count' ); function woo_remove_category_products_count() { return; }Habe ich selbst aber noch nicht ausprobiert, sondern hier gefunden: https://support.woothemes.com/hc/en-us/articles/203403527-How-to-Remove-WooCommerce-Category-Product-Count
Das war mei Fehler ich hatte einen anderen Test fotografiert (peinlich). Jedoch ging es auch mit korrekt kopiertem Code nicht. Vielleicht liegt es an meinem Theme?
Habe es nun so gemacht: https://www.youtube.com/watch?v=65MZmyWYtPY
Jedoch finde ich deine Variante imernoch am schönsten.
Beste Grüße.
Dann weiss ich aus der Ferne auch nicht mehr weiter.
Es könnte am Theme liegen, wobei das heissen würde, das Theme stellt diese Filterfunktion zur Verfügung. Was ziemlich komisch wäre, da es eine vorhandene WooCommerce Funktion ersetzen würde.
Schade, dass es nicht geklappt hat. Aber die Lösung im Video mit dem Überschreiben der WooCommerce Template Datei ist die nächstbeste Lösung.
Weiterhin viel Erfolg! 🙂