Wer mit Suchmaschinenoptimierung/SEO seine Website in Googles Suchergebnissen ganz nach vorne bringen will, der will auf keinen Fall seine Chancen nur wegen einer schlechten (= langsamen) Website verspielen.
Schon im 2010 hat Google bestätigt, dass die Website-Ladegeschwindigkeit ein Ranking-Faktor ist.
Und mit dem Google Page Speed Tool hat man innert Sekunden eine klare Ansage von Google, wie es um die eigene Website-Geschwindigkeit steht.
Unser Ziel: WordPress schneller machen, und damit Google (und unsere Website Besucher) happy machen und den perfekten Google Page Speed Score erreichen.
Über den Sinn und Unsinn der Google Page Speed Optimierung
Eines gleich vorweg: Die Optimierung des Google Page Speed Scores ist nicht zu 100% gleichzusetzen mit der Optimierung der tatsächlichen (messbaren) Ladezeit der Website.
Im Grossen und Ganzen wird Ihre Website natürlich deutlich schneller, wenn Sie sie gemäss den Empfehlungen des Google Page Speed Tools optimieren.
Es gibt aber auch Empfehlungen, die in einigen Fällen die tatsächliche Ladezeit der Website sogar verschlechtern können (insbesondere bei der CSS Optimierung der „Above the Fold“ Elemente).
Darum wird die blinde Geschwindigkeitsoptimierung nur für das Google Page Speed Tool von vielen erfahrenen Webentwicklern zurecht kritisiert.
Im Normalfall handelt es sich in diesen Fällen aber nur um Zehntelsekunden, was nur für die fortgeschrittensten Optimierer von Bedeutung ist.
Sie dürfen sich zu Beginn also unbesorgt nur auf den Page Speed Score konzentrieren. Sie können auch später noch richtig in die Tiefe der Website Geschwindigkeitsoptimierung gehen 🙂
Denken Sie beim Umsetzen einfach daran:
Es muss nicht unbedingt der perfekte Page Speed Score werden. Nicht alles ist den Aufwand der Optimierung wert. Und eventuell ist gar nicht alles möglich, je nachdem was (und wie) Sie gewisse Funktionen und Effekte (jQuery ist beispielsweise ein üblicher Verdächtiger) auf Ihrer Website einsetzen.
Aber:
Der perfekte Google Page Speed Score ist auf jeden Fall machbar, und ich zeige Ihnen hier, wie es geht.
Da dies ein längerer Artikel wird, hier das Inhaltsverzeichnis, damit Sie direkt zum für Sie relevanten Abschnitt springen können:
- Bilder optimieren
- Browser-Caching nutzen
- Komprimierung aktivieren (mit „gzip“ oder „deflate“)
- HTML reduzieren, JavaScript reduzieren & CSS reduzieren
- JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten „above the fold“ (ohne Scrollen sichtbar) beseitigen:
- Antwortzeit des Servers reduzieren
- Sichtbare Inhalte priorisieren
Legen wir los:
Ausgangslage und Google Page Speed Startwert
Damit möglichst viele Leser von dieser Anleitung 1 zu 1 profitieren können, habe ich eines der beliebtesten und am meisten verwendeten Gratis WordPress Themes (ohne ein Standard WordPress Theme nehmen zu müssen) für diesen Test ausgesucht:
Sydney, mit über 90’000 aktiven Installationen und einer perfekten 5-Sterne Bewertung.

Um einen belebten Blog mit einigen Seiten, Artikeln, Bildern und Kommentaren zu simulieren, habe ich eine Kopie von meiner eigenen (also dieser) Website verwendet (mit 25 Seiten, 33 Artikeln und 53 Kommentaren und vielen Bildern).
Ausserdem sind wie bei den allermeisten WordPress Websites einige zusätzliche Plugins im Einsatz:
- Antispam Bee: Um Spam-Kommentare zu verhindern.
- Click To Tweet: Um tweetfähige Texte zu erstellen.
- GravityForms & MailChimp Add-On: Für die Kontaktformulare und Newsletter Anmelde-Boxen.
- Page Builder by SiteOrigin: Der Page Builder vom Sydney Theme.
- Subscribe to Comments Reloaded: Damit man als Besucher per Mail über neue Kommentare benachrichtigt werden kann.
- Sydney Toolbox: Custom Post Types speziell für das Sydney Theme (für Testimonials, Projekte, Services, etc.).
- WordPress Editorial Calendar: Damit neue Blog Beiträge in einer Kalenderansicht geplant werden können.
- WordPress Popular Posts: Widgets für die beliebtesten Beiträge.
- Yoast SEO: Schwergewichts SEO Plugin.
Also eine ganz ordentliche Menge Plugins und damit eine realistische (und belastete) WordPress-Umgebung 😉
Schauen wir also den Google Page Speed Start Score für unseren Blog an:
- Mobil: 45/100
- Desktop: 52/100


Ziemlich ernüchternd.
Es gibt viel zu tun, beginnen wir also unsere Reise:
Bilder optimieren
Was uns Google meldet:
Durch eine korrekte Formatierung und Komprimierung von Bildern können viele Datenbytes gespart werden.
Die erste Station hat weniger mit WordPress, sondern viel mehr mit dem Inhalt zu tun: Den hochgeladenen Bildern.
Längst nicht alle Website-Betreiber wissen, dass Bilder (und insbesondere Fotos von der Digitalkamera) zuerst mit einem Grafikprogramm wie Photoshop oder Gimp (ist gratis) für das Web optimiert gespeichert werden sollten. Das heisst:
- Das Bild in der Grösse (Höhe & Breite) so zuschneiden, wie es auf der Website auch angezeigt wird.
- Die Qualität reduzieren (ohne dass man es von blossem Auge gross bemerkt).
Aber Achtung: Google und Photoshop/Gimp haben eine etwas andere Meinung, was als „für das Web optimiert“ durchgeht.
Es kann gut sein, dass Ihr mit Photoshop/Gimp exportiertes Bild noch eine Warnung im Page Speed Tool auslöst.
Deshalb hier ein einfacher, aber unglaublich nützlicher Tipp:
Benutzen Sie einen Online Bild-Komprimierer, der automatisch und mit minimalem (bzw. von Ihnen akzeptiertem) Qualitätsverlust die Dateigrösse Ihrer Bilder minimiert. Damit lassen sich oft noch 40-50% der Dateigrösse einsparen.
Hier eine kleine Auswahl:
- Smush.It
- Compressor.io
- Und mein aktueller Favorit: Optimizilla
Damit hat dann auch Google nichts mehr zu meckern 😉
UPDATE & TIPP: Hier habe ich eine Lösung beschrieben, wie die Bildoptimierung voll automatisiert direkt in WordPress gemacht werden kann.
Sehen wir uns an, was die Bildoptimierung für unseren Google Page Speed Score gebracht hat:
- Mobil: 55/100 (vorher 45)
- Desktop: 64/100 (vorher 52)


Ein grosser Schritt in die richtige Richtung, aber noch lange nicht zufriedenstellend.
Browser-Caching nutzen
Was Google sagt:
Das Festlegen eines Ablaufdatums oder eines Höchstalters in den HTTP-Headern für statische Ressourcen weist den Browser an, zuvor heruntergeladene Ressourcen über die lokale Festplatte anstatt über das Netzwerk zu laden.
Oder einfacher gesagt: Wenn der Browser das Logo oder ein Bild vor 2 Minuten heruntergeladen hat, dann lade es einfach aus dem Zwischenspeicher vom Browser, anstatt es noch einmal über das Internet vom Server runterzuladen.
Aber das müssen wir dem Browser zuerst ausdrücklich sagen. Und das machen wir mit der .htaccess-Datei.
Diese Anleitung ist für Apache Webserver geschrieben, da dies das am weitesten verbreitete System ist.
Falls Sie nicht wissen, auf was für einem System Ihr Hosting läuft, oder Sie keine Berechtigungen haben, um die .htaccess-Datei zu erstellen oder bearbeiten, wenden Sie sich am besten direkt an Ihren Hosting-Anbieter.
Die .htaccess-Datei finden Sie im Hauptverzeichnis Ihrer WordPress Installation.
So sollte die .htaccess-Datei aussehen (es kann gut sein, dass Sie Plugins installiert haben, welche bereits zusätzlichen Code in der .htaccess-Datei eingefügt haben):
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Fügen Sie unter diesem Code einfach noch folgenden Code ein:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 month" ExpiresByType image/jpeg "access 1 month" ExpiresByType image/gif "access 1 month" ExpiresByType image/png "access 1 month" ExpiresByType text/css "access 1 week" ExpiresByType text/html "access 1 week" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 month" ExpiresDefault "access 1 month" </IfModule>
Damit sagen Sie dem Browser, dass er z.B. .JPG-Bilddateien für einen Monat aus dem eigenen Zwischenspeicher holen soll, bevor er sie wieder vom Server runterlädt.
Sie können gleich in der .htaccess Datei bleiben, da wir auch den nächsten Punkt auf unserer Liste hier erledigen können.
Ich zeige Ihnen der Vollständigkeitshalber aber trotzdem, wie Google diese Optimierung belohnt:
- Mobil: 57/100 (vorher 55)
- Desktop: 66/100 (vorher 64)


Immerhin eine kleine Verbesserung für einen relativ kleinen Aufwand (und für den Desktop sehen wir nicht mehr rot).
Komprimierung aktivieren (mit „gzip“ oder „deflate“)
Als nächstes schlägt uns Google vor:
„Durch die Komprimierung der Ressourcen mit „gzip“ oder „deflate“ kann die Anzahl der über das Netzwerk gesendeten Bytes reduziert werden.“
Oder einfach gesagt: Der Server komprimiert die Website, bevor er sie über das Internet schickt (ganz ähnlich wie mit einer .zip-Datei). Der Browser entpackt die Website dann wieder und zeigt sie ganz normal an.
Anstatt eine .zip-Datei zu erstellen, nutzen wir dazu entweder „gzip“ oder „deflate“ auf unserem Server.
Aber was sollen wir benutzen: gzip oder deflate?
Eigentlich ist es ganz einfach: gzip ist technisch nichts anderes, als deflate plus zusätzliche Informationen (Header/Footer & eine Checksumme).
Also benutzen wir einfach das, was uns der Apache Webserver bietet: mod_deflate
Und hier wird die Verwirrung komplett: Anders als der Name uns weismachen will, nutzt das mod_deflate Apache Modul gzip, und nicht deflate (was aber perfekt ist, da wir die zusätzlichen Informationen und Checksumme nur zu gerne nutzen).
Der Vollständigkeitshalber (und weil es noch nicht verwirrend genug war): In alten Apache Versionen (1.3 und älter) hiess dieses Modul noch ganz einleuchtend mod_gzip.
Alles klar?
Lange Rede, kurzer Sinn: Um die Komprimierung zu aktivieren, fügen Sie einfach folgenden Code in Ihrer .htaccess-Datei hinzu (funktioniert natürlich nur für Apache Webserver):
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/atom+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/json AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-web-app-manifest+json AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/x-component AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/javascript </IfModule>
Es ist ganz simpel: Mit jeder Zeile geben wir ein Dateiformat an, welches der Server vor dem Ausliefern an den Browser komprimieren soll.
Übrigens: Es ist Absicht, Bild-Dateien wie .JPG und .PNG nicht mit gzip zu komprimieren, da diese Dateien selbst schon komprimiert sind. Eine doppelte Komprimierung würde keine Einsparung bringen, aber dem Server etwas mehr (sinnlose) Komprimierungs-Arbeit aufhalsen.
Ob die Komprimierung erfolgreich funktioniert, können Sie auch schnell via Check GZIP compression testen.
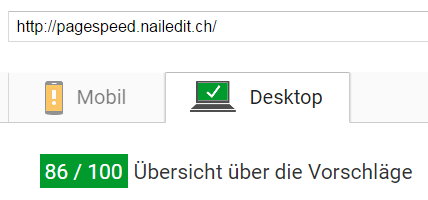
Schauen wir uns wieder an, was uns diese Änderung beim Google Page Speed Score gebracht hat:
- Mobil: 73/100 (vorher 57)
- Desktop: 86/100 (vorher 66)


Kleine Änderung mit grosser Wirkung: Das hat uns einen grossen Schritt vorwärts gebracht und wir sind auch bei der Mobil-Ansicht endlich nicht mehr im roten Bereich, für die Desktop-Ansicht sogar bereits im grünen Bereich.
HTML reduzieren, JavaScript reduzieren & CSS reduzieren
Bei allen 3 Warnungen sagt uns Google etwas ähnliches:
Durch die Komprimierung des CSS-Codes können viele Datenbytes gespart und das Herunterladen und Parsen beschleunigt werden.
Das Prinzip ist bei HTML, JavaScript und CSS das Gleiche. Der Webentwickler schreibt den Code in lesbarer Form:
.score {
display: inline-block;
color: #fff;
text-align: center;
white-space: nowrap;
}
Die Maschine (in diesem Fall also der Server oder Browser) versteht aber auch die sogenannte minimierte Schreibweise:
.score{display:inline-block;color:#fff;text-align:center;white-space:nowrap}
Dieses Vorgehen wird oft auch „Minify“ genannt und kann 20-30% der Dateigrösse einsparen.
Das müssen wir natürlich nicht von Hand machen, sondern wir können dafür das WordPress Plugin „Autoptimize“ nutzen.

In einem ersten Schritt können Sie in den Einstellungen den Button „Erweiterte Einstellungen einblenden“ und die HTML, JavaScript & CSS Optimierung mit folgenden aktivierten Optionen starten (die restlichen Einstellungsmöglichkeiten schauen wir uns im nächsten Schritt genauer an):
- HTML Code optimieren?
- JavaScript Code optimieren?
- Erzwinge JavaScript in <head>?
- CSS Code optimieren?
- Optimierte CSS / Skript-Dateien als statische Dateien speichern?
Den Rest können Sie (vorerst) deaktiviert lassen.
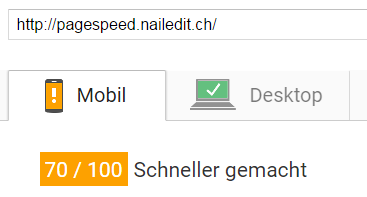
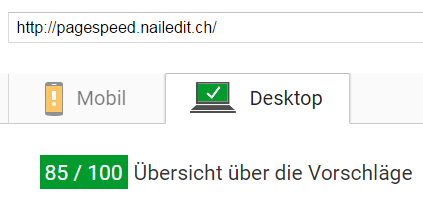
Das sollte doch unseren Google Page Speed Score wieder etwas verbessern:
- Mobil: 70/100 (vorher 73)
- Desktop: 85/100 (vorher 86)


Moment, der Page Speed Score ist schlechter? Obwohl wir die „HTML / CSS / JavaScript reduzieren“-Meldungen eliminiert haben?
Was das Plugin zusätzlich zum „Minify“ auch gleich macht (und was auch erwünscht ist – obwohl es jetzt erstmal eine kleine Verschlechterung verursacht hat):
Es fasst jeweils alle CSS- und JavaScript-Dateien in einer Datei zusammen. Damit muss der Browser deutlich weniger (zeitfressende) HTTP-Anfragen an den Server stellen.
Das ist auch für die nächste Page Speed Warnung (um die wir uns als Nächstes kümmern) „JavaScript- und CSS-Ressourcen, die das Rendering blockieren“ von Bedeutung:
Ihre Seite enthält 2 blockierende Skript-Ressourcen und 8 blockierende CSS-Ressourcen. Dies verursacht eine Verzögerung beim Rendern Ihrer Seite.
Diese blockierende Ressourcen haben wir dadurch in diesem Schritt bereits auf 1 Skript und 3 CSS-Ressourcen verbessert.
Aber:
Trotzdem gibt uns Google eine schlechtere Bewertung, weil die Anzahl Dateien auf das Rendering (also wie der Browser die Seite darstellt) nur indirekt Einfluss hat.
Wahrscheinlich gibt es den Punktabzug, weil wir jetzt anstatt mehreren kleinen Rendering blockierenden Dateien, eine grosse Rendering blockierende Datei haben.
Praktisch gesehen ist die Website also verbessert, auch wenn Googles Page Speed Tool anderer Meinung ist (wie Eingangs angedeutet, ist die Page Speed Optimierung wegen diesen Fällen etwas umstritten…).
Darum kümmern wir uns aber jetzt:
JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten „above the fold“ (ohne Scrollen sichtbar) beseitigen
Bei diesem Schritt geben die meisten Website-Betreiber auf.
Die Optimierungen für den „above the fold“ Bereich sind die Schwierigsten und sind stark vom eingesetztem Theme und deren genutzten Funktionen und Effekten abhängig.
Ich erkläre hier (hoffentlich relativ verständlich), wie das Prinzip grundsätzlich funktioniert – und wie Sie die Optimierung auch konkret umsetzen können.
Gehen wir Schritt für Schritt vor:
1. Entfernen von JavaScript, das das Rendering blockiert
Das Prinzip – stark vereinfacht erklärt
Es gibt 2 Wege, JavaScript-Ressourcen (wie z.B. jQuery) zu laden: Im Header (Kopfbereich) der Website, oder im Footer (Fussbereich).
Der Browser kann die HTML-Seite erst anzeigen, wenn die JavaScript-Ressourcen im Header geladen sind – das Rendering ist also blockiert.
Die JavaScript-Ressourcen im Footer hingegen werden erst geladen, wenn die HTML-Seite bereits angezeigt werden kann.
Wahrscheinlich fragen Sie sich jetzt:
Warum werden dann also in WordPress die JavaScript-Ressourcen standardmässig im Header, anstatt einfach im Footer geladen?
Weil die JavaScript Befehle IM HTML (sogenanntes Inline JavaScript) stehen – dort, wo sie gebraucht werden. Und damit diese Befehle funktionieren, müssen die JavaScript-Ressourcen bereits geladen sein (also im Header).
Um die Page Speed Warnung zu lösen, müssen wir also nicht nur die JavaScript-Ressourcen im Footer laden, sondern auch das JavaScript IM HTML in den Footer verschieben.
Und da liegt der Hund begraben:
Je nachdem wie das JavaScript im Theme und den verwendeten Plugins implementiert ist, kann es einfach „nur“ unschöne Nebeneffekte geben (z.B. der Titel wird bereits angezeigt, bevor der gleiche Titel mit einem Animationseffekt eingeblendet wird) oder aber gewisse Dinge funktionieren gar nicht mehr (z.B. wird die ganze animierte Portfolio-Funktion überhaupt nicht mehr geladen).
Kurz gesagt: Es gibt unzählige technische Stolpersteine, sodass es keine Allzwecklösung für jede Situation gibt.
Hier jetzt aber die grundsätzliche technische Umsetzung
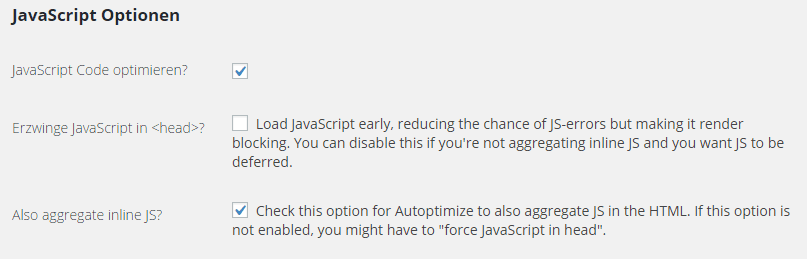
Dank dem vorherigen Schritt (mit dem Plugin Autoptimize) haben wir nur noch 1 JavaScript-Datei. Und mit Autoptimize lässt sich sowohl diese Datei als auch das Inline JavaScript im HTML mit 2 Klicks im Footer der Website laden:
- Deaktivieren Sie die „Erzwinge JavaScript in <head>?“ Option, damit die JavaScript-Ressourcen im Footer geladen werden.
- Aktivieren Sie die „Also aggregate inline JS?“ Option, damit das JavaScript im HTML ebenfalls in den Footer verschoben wird.

Wie gesagt: Je nach Theme und Plugins kann dies ungewünschte Nebeneffekte haben. Ausprobieren und fleissiges Testen ist angesagt.
Beim Sydney Theme haben wir glücklicherweise keine Nebeneffekte.
Unser neue Google Page Speed Score:
- Mobil: 74/100 (vorher 70)
- Desktop: 86/100 (vorher 85)


Der Rückschritt der letzten „Verbesserung“ wäre somit wieder eingeholt.
Weiter geht’s:
2. Optimierung der CSS-Darstellung „Above the Fold“
Das Prinzip ist beim „CSS Above the Fold“ Problem zwar ganz ähnlich wie beim JavaScript, hat aber seine ganz eigenen Herausforderungen:
Wenn die HTML-Seite geladen ist, braucht der Browser noch die CSS-Datei(en) für die Darstellung der Website und lädt diese nach.
Der grösste Teil des CSS ist aber eigentlich für die sofortige Darstellung nicht nötig: Denken Sie z.B. an Hover-Effekte und vor allem das ganze CSS für Elemente, die noch nicht sichtbar sind (also nicht „Above the Fold“ sind, z.B. der Footer der Website).
Darum schlägt Google nun vor, das „Above the Fold“ CSS Inline im HTML einzufügen, damit die Seite bereits korrekt angezeigt werden kann, ohne auf das Laden der CSS-Datei(en) zu warten.
Wichtiger Hinweis: Das CSS Above the Fold kann sich natürlich von Seite zu Seite auf Ihrer Website unterscheiden – ganz davon abhängig, was für Funktionen und Effekte Sie auf der jeweiligen Seite verwenden.
Eigentlich müssten Sie also für jede einzelne Seite (oder zumindest ähnliche Seitentypen) ein eigenes „Above the Fold“ CSS erstellen.
Sie sehen, über dieses Thema alleine lassen sich ganze Bücher schreiben.
Die grosse Frage ist: Was gehört alles zum „Above the Fold“ CSS?
Dazu gibt es keine allgemeingültige Antwort. Ich gehe wie folgt vor:
- Der Critical Path CSS Generator generiert relativ zuverlässig das „Above the Fold“ CSS, kann aber natürlich den Webentwickler nicht komplett ersetzen (sprich: Der maschinell erzeugte Code ist nie so gut optimiert wie von einem Webentwickler, der weiss was er tut).
- Wenn Google immer noch meckert: Da bleibt nur noch das menschliche HTML/CSS Knowhow und etwas Geduld beim Ausprobieren…
Ausserdem verursachen auch „falsch“ eingebundene Google Fonts Schriftarten Probleme. Um im Page Speed Tool die Warnung zu vermeiden, müssen Google Fonts per CSS über das „Above the Fold“ CSS eingebunden werden:
- Das benötigte CSS finden Sie direkt über das Google Page Speed Tool heraus, indem Sie einfach die Google Fonts Links in der Warnung (http://fonts.googleapis.com/…) im Browser öffnen.
- Dieses CSS brauchen Sie noch in der optimierten (minimierten) Form, was Sie z.B. über den CSS Minifier generieren lassen können.
„Above the Fold“ CSS zur Website hinzufügen
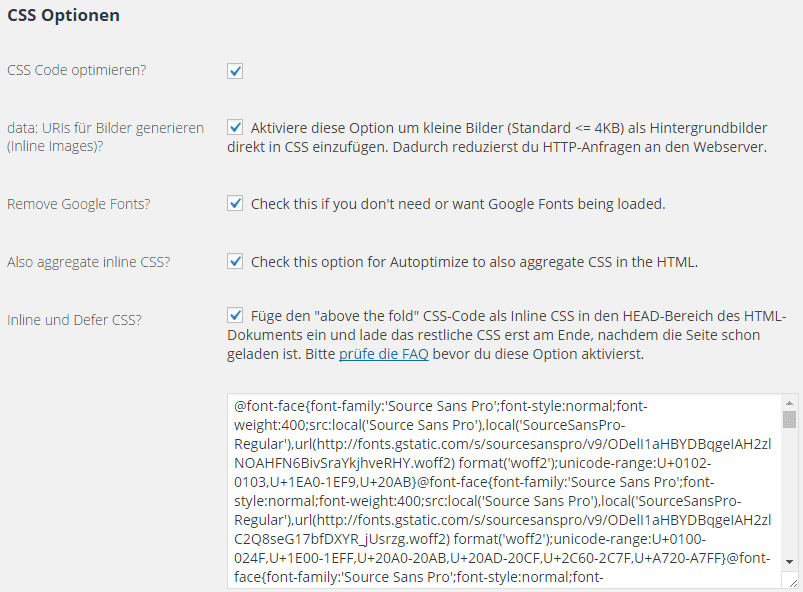
Das „Above the Fold“ CSS kann schliesslich mit dem Autoptimize Plugin ganz einfach zur Website hinzugefügt werden:
- Aktivieren Sie die „Remove Google Fonts?“ Option, damit die Google Fonts nicht mehr über das Theme, sondern über das von uns vorher generierte CSS geladen werden.
- Aktivieren Sie die „Also aggregate inline CSS?“ Option, damit auch Inline CSS im HTML zusammengeführt wird.
- Aktivieren Sie die „Inline und Defer CSS?“ Option und fügen Sie das gesamte „Above the Fold“ CSS hinzu.

Im Gegensatz zur JavaScript Optimierung geht beim CSS Optimieren keine Funktionalität der Website kaputt.
Aber:
Es kann natürlich kosmetische Unschönheiten geben. Typisches Beispiel ist der sogenannte FOUT (Flash of Unstyled Text): Der Text wird zuerst in der Standardschrift angezeigt, bevor z.B. die Google Webfonts geladen wurden.
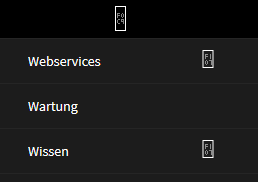
Konkretes Beispiel im Sydney Theme:
Nachdem wir die CSS-Dateien per Minify optimiert und in einer Datei zusammengefasst haben, werden die Font Awesome Icons im Responsive Menü nicht mehr schön angezeigt:

Das Problem ist, dass das Theme die Font Awesome Icons per relativen Pfad eingebunden hat:
src: url('../fonts/fontawesome-webfont.eot?v=4.5.0');
Da sich die optimierte CSS-Datei an einem anderen Ort befindet, stimmt der Pfad natürlich nicht mehr. Nachdem ich den absoluten Pfad angegeben habe, funktionierte es wieder:
src: url('//pagespeed.8020webdesign.ch/wp-content/themes/sydney/fonts/fontawesome-webfont.eot?v=4.5.0');

Es ist unmöglich vorauszusagen, ob und auf welche Probleme Sie stossen könnten.
Wenn aber alles geklappt hat, belohnt hoffentlich das Google Page Speed Tool unsere intensiven Bemühungen:
- Mobil: 88/100 (vorher 74)
- Desktop: 90/100 (vorher 86)


Wir sind sowohl für die Mobil- als auch Desktop-Ansicht im grünen Bereich.
Und das Beste daran? Der schwierigste Teil ist geschafft. Zeit für das fulminante Finale 🙂
Antwortzeit des Servers reduzieren
Wenn Ihre WordPress Website relativ klein ist und wenige Plugins einsetzt oder Sie bereits ein etwas teureres und leistungsstärkeres Hosting nutzen, haben Sie vielleicht jetzt bereits den perfekten Score erreicht.
In diesem Fall: Herzliche Gratulation!
In vielen Fällen ist aber entweder Ihr Server zu schwach oder Ihre Website zu umfangreich.
Denn für den perfekten Page Speed Score erwartet Google, dass der Server innerhalb von 200 Millisekunden (0,2 Sekunden) auf eine Anfrage reagiert (sogenannte Time To First Byte):
In unserem Test hat Ihr Server innerhalb von 0,77 Sekunden geantwortet. Es gibt viele verschiedene Faktoren, die die Antwortzeit Ihres Servers hinauszögern können.
Je mehr Informationen WordPress aus der Datenbank abfragen muss (von den eingesetzten Plugins abhängig), desto länger braucht der Server, bis er die fertige HTML-Seite ausliefern kann.
Aber nicht verzagen, wir haben noch ein Ass im Ärmel: Caching (nicht mit dem Browser Caching zu verwechseln).
Caching (Cache = Zwischenspeicher) funktioniert so:
Anstatt dass der Server bei jeder Browser-Anfrage die HTML-Seite neu generiert (indem er alle nötigen Funktionen und Datenbankabfragen ausführt), speichert er die fertige HTML-Seite und liefert diese aus.
Das spart extrem viel Server-Ressourcen und sollte selbst bei den meisten soliden Shared Hosting Angeboten dazu führen, dass der Server für Google (und natürlich die Besucher) schnell genug antworten kann.
Es gibt viele ausgereifte Caching Plugins:
- WP Super Cache: Eines der 2 am weitesten verbreiteten Caching Plugins mit über 1 Million Installationen. Ausserdem entwickelt von Automattic, dem Unternehmen des WordPress Gründers höchstpersönlich.
- W3 Total Cache: Caching Plugin Nummer 2, mit ebenfalls 1 Million Installationen. Hat deutlich mehr Konfigurationsmöglichkeiten und ist dementsprechend auch schwieriger einzurichten (bezeichnet sich selber auch als „WordPress Performance Optimization Framework“, und nicht einfach als Caching Plugin).
- WP Rocket: Eine kostenpflichtige Premium Lösung, die äusserst gute Bewertungen erhalten hat. Bietet besonders leistungsstarkes und schnelles Caching, einfache Bedienung und viele fortgeschrittene Funktionen, welche die Gratis-Plugins nicht bieten.
Für den perfekten Page Speed Score reicht uns in diesem Test (und für die meisten Websites) „WP Super Cache“.
Wenn Sie das Plugin installiert haben, können Sie das Caching mit den Standardeinstellungen einfach aktivieren.
Ich gehe jetzt nicht auf die umfangreichen Einstellungsmöglichkeiten ein, da sich diese von Website zu Website (und Hosting zu Hosting) unterscheiden können.
Wer mit den Standardeinstellungen Probleme hat, muss die Fehlerquelle allenfalls zusammen mit dem Hosting-Anbieter suchen.
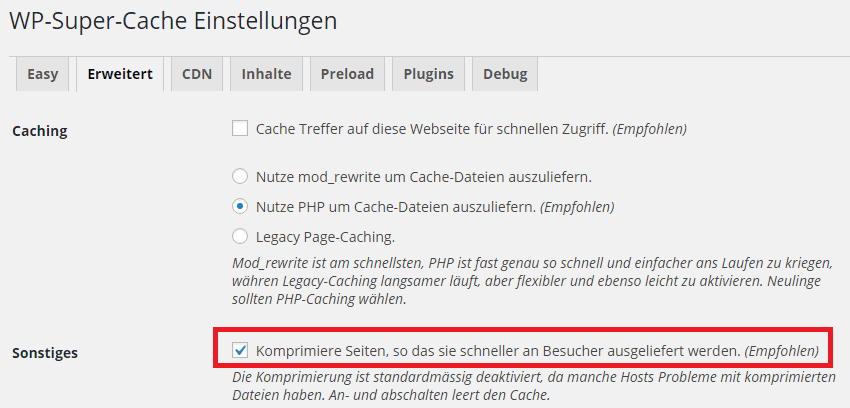
Aber ein kleiner Tipp: Falls Sie im Page Speed Tool noch (oder wieder) eine Warnung bezüglich der Komprimierung erhalten, dann müssen Sie die Komprimierung für die gecachede Version der Website in WP Super Cache aktivieren:

Ein Wort der Warnung: Je komplexer die Website, desto komplexer das Caching, damit man keine Funktionalität kaputt macht. Man sollte schon ungefähr wissen was man tut (und wie die eigene Website funktioniert), bevor man einfach ein Caching Plugin aktiviert.
Reicht das endlich für den perfekten Google Page Speed Score?
- Mobil: 100/100 (vorher 88)
- Desktop: 100/100 (vorher 90)


Gratulation! Sie besitzen jetzt eine Google Page Speed perfektionierte Website (etwas, was meistens noch nicht einmal professionelle Websites von Webdesignern und Webagenturen haben)!
Falls die Server-Antwortzeiten schwanken und manchmal noch zu gross sind, dann bleibt meistens nur der Weg über ein besseres (und teureres) Hosting, oder aber die WordPress Website muss verschlankt werden (weniger Plugins und grafische Spielereien einsetzen).
Eine weitere Ergänzung wäre der Einsatz eines CDN (Content Delivery Network) wie z.B. CloudFlare. Dabei werden gewisse Dateien Ihrer Website (wie z.B. Bilder) über CDN-Server anstatt Ihren Hosting-Server geladen, welche deutlich schneller und leistungsstärker sind.
Sichtbare Inhalte priorisieren
In unserem Fall mit dem Sydney Theme hatten wir keine Warnung von Google, dass wir die sichtbaren Inhalte priorisieren sollen:
Für Ihre Seite sind zusätzliche Netzwerk-Roundtrips erforderlich, um die ohne Scrollen sichtbaren Inhalte („above the fold“-Inhalte) darstellen zu können. Reduzieren Sie die zur Darstellung von „above the fold“-Inhalten erforderliche HTML-Menge, um eine optimale Leistung zu erzielen.
Etwas einfacher gesagt: Die Datenmenge Ihres „Above the Fold“ HTML ist zu gross, um in einem HTTP-Antwortpaket übertragen zu werden (was anscheinend maximal 14,6 KB gross sein darf).
Dieses Problem hängt meistens mit der grundlegenden Struktur des WordPress Themes bzw. dessen HTML zusammen und lässt sich daher nicht so einfach lösen.
Was Sie probieren können: Alle Bilder aus dem „Above the Fold“ der Seite zu entfernen und testen, ob dadurch das Problem gelöst wird.
Als kleiner Trost: In naher Zukunft sollte das neue HTTP/2 Protokoll zum Standard werden, welches dieses Problem in den allermeisten Fällen irrelevant machen dürfte (und die Website-Ladezeit grundsätzlich verbessern wird).
Dazu muss Ihre Website aber über ein SSL-Zertifikat geschützt sein.
Zum Abschluss noch einmal eine Anmerkung:
In diesem Artikel ist das Hauptziel der perfekte Google Page Speed Score, nicht die perfekte Ladegeschwindigkeit.
Es gibt noch viele andere Optimierungsmöglichkeiten und grundsätzlich kommt es sowieso immer auf die jeweilige Situation an, welche Massnahmen machbar, sinnvoll oder den Aufwand wert sind. Webentwicklung ist eine komplizierte Welt.
In diesem Sinne: Viel Erfolg beim Page Speed Optimieren! 🙂
PS: Hier habe ich eine Übersichtsseite meiner besten Tipps & Guides für bessere WordPress Websites erstellt.

Super Artikel, mir fehlt nur eine Lösung zum Punkt „Nicht sichtbare Bilder aufschieben“ – wie kann man es machen?
In WordPress ist seit Version 5.5 das sogenannte Lazy Loading von Bildern standardmässig aktiviert (siehe hier für mehr Infos: https://make.wordpress.org/core/2020/07/14/lazy-loading-images-in-5-5/).
Ansonsten einfach einmal nach entsprechenden Plugins suchen, falls Du speziellere Anforderungen hast.
Vielen Dank für die ausführliche Beschreibung.
In meiner htacces Datei befindet sich der Eintrag ExpiresByType image/jpeg A31536000.
Dennoch weist mir der Pingdom Test Add Expires headers aus.
Gibt es hier einen Unterschied zu ExpiresByType image/jpg „access 1 month“ ?
Vielen Dank im Voraus.
Toby
Hallo Toby,
Sollte funktionieren, ist einfach eine andere Schreibweise. Spontan als Idee: https://stackoverflow.com/questions/37831701/htaccess-http-expires-header-doesnt-work-for-some-images
Ansonsten schwierig von Aussen zu sagen.
Beste Grüsse,
Michael
Einen schönen guten Morgen,
ich bin über diese sehr gut erklärte & ausführliche Erklärung gestoßen. Da Google ja gefühlt 999xxxxxxxxxxx Optimierungsmaßnahmen für WordPress vorschlägt, dachte ich mir ich probiere es mit dieser Anleitung.
Mit dieser Anleitung ist unser Wert von zwar nicht ganz auf 100 gestiegen, aber wir sind vollkommen zufrieden https://www.weiss-dbs.de. Vielen Dank
Gruß
Nathaniel
Hallo Nathaniel,
Ja, das Google Page Speed Tool (bzw. Insights / Lighthouse) ändert sich ständig und ist vor allem mittlerweile nicht mehr wirklich praxisorientiert (bzw. viele Massnahmen sind schlicht nicht praktikabel bzw. können das Ganze sogar verschlimmbessern).
Ich halte mich primär an die tatsächliche Ladezeit (kannst Du z.B. mit https://tools.pingdom.com/ testen). Alles unter 2 Sekunden ist ziemlich gut 🙂
Beste Grüsse,
Michael
Danke für die tolle Anleitung, Michael! Desktop Desktop 57 -> 93, Mobile 28 -> 62.
Ein kurzes Update zur Bildoptimierung: WP bietet eine Möglichkeit für Skalieren direkt in der Mediathek. Bild auswählen -> Bild bearbeiten -> Skalieren. Die schnellste Möglichkeit bereits hochgeladene und verlinkte Bilder direkt in WP zu verkleinern.
Hallo Natalia,
Vielen Dank für Deinen Kommentar und Hinweis!
Einfach als Ergänzung, auch für andere Leser (habe ich auch gleich noch im Artikel oben ergänzt): Hier habe ich eine Lösung beschrieben, wie die Bildoptimierung komplett automatisch direkt in WordPress gemacht werden kann: https://8020webdesign.ch/wordpress-plugins/#bild-optimierung
Beste Grüsse,
Michael
Hallo Michael,
zum Thema Entfernen von JavaScript, das das Rendering blockiert bin ich an meine Grenzen gestoßen.
Ich bekomme von PageSpeed Insights die Empfehlung „Nicht genutztes JavaScript entfernen“ und der PageSpeed ist mal bei 88% wenn ich aktualisiere dann 99% dann wieder 91%… kuddelmuddel???
Ich habe mich damit beschäftigt und die Javascripte zum test einzeln entfernt, umgesetzt, teilweise zusammengefügt aber immer geht dann was nicht, ob es das menu ist oder Login Popup.
Ich mache das aus Hobby und mir gefällt es wenn sich etwas bewegt/verändert, wenn ich was verbessern kann usw.
Habe etwas im Internet recherchiert und nicht wirklich was hilfreiches gefunden bis ich auf deine Seite kam und ich den eindruck hatte das du bei sowas einen Durchblick hast und mir eventuell ein paar Tipps geben kannst.
Ich bin kein Java Experte sonder nur ein Leie. Vieleicht gibt es dafür ein paar Tools online.
Liebe Grüße
Thomas
Hallo Thomas,
Wenn Du es natürlich auch aus Spass und zum Lernen machst, ist das natürlich völlig OK, aber grundsätzlich machst Du das wirklich für Dich, aus z.B. SEO Sicht bringt so eine perfekte Optimierung nichts 🙂
Das Problem: Das liegt eben ganz grundsätzlich an dem gewählten Theme und Plugins, wie viel JavaScript diese nachladen (bzw. wie schlank und optimiert diese von sich aus sind). Diese nachträglich zu verschlanken ist oft nicht ohne Kompromisse möglich.
Tools dafür kenne ich nicht, bzw. kann ich mir auch nicht vorstellen, dass es Tools gibt, die das irgendwie können.
Beste Grüsse,
Michael
Hat super geholfen kann man nach prüfen!
Vielen Dank
Hatte dank euch es bis auf 99/96 geschaft dann kam ein Update und wieder auf 96/60 abgestützt.:-(
Hallo Holger,
Ich schaue mittlerweile immer weniger auf das Google Page Speed Tool. Viele Empfehlungen sind schlicht nicht praktikabel bzw. machen nicht überall Sinn.
Solange die tatsächliche Ladezeit (kannst Du z.B. hier testen: https://tools.pingdom.com/) schnell ist (optimalerweise unter 2 Sekunden), würde ich mir um einen Page Speed Score um ~60 nicht zu viele Sorgen machen 🙂
Beste Grüsse,
Michael
Interessanter Artikel. Ich setzte mich auch direkt an die Umsetzung. Macht es eigentlich mittlerweile mehr Sinn auf die Optimierung der mobilen Webseite hinzuarbeiten? Google hat ja jetzt auf Mobile First Indexierung umgestellt.
lg
David
Hallo David,
Diese Page Speed Optimierung ist grundsätzlich unabhängig von der Mobil oder Desktop Version. Aber ja, grundsätzlich macht das auf jeden Fall Sinn.
Darum empfehle ich auch grundsätzlich die Website schlicht zu halten, damit sie schnell bleibt und eben nicht die von Google bewertete Smartphone Version nachträglich optimiert werden muss (und wo die meisten Spielereien alà Bilderslider und grafischen Effekte sowieso oft gar keinen Sinn machen).
Beste Grüsse und viel Erfolg beim Optimieren,
Michael
Genau die Website ist nicht erreichbar, da ich ein CDN aktiviert habe und das eine Weile braucht, bis es wieder sichtbar ist.
Danke für alles!
Hallo Michael
Super Artikel, vielen Dank!
Bin heute auf eine Website (mybusiness.ch) gestossen, und musste ewig warten bis die Bilder geladen wurde (bin aktuell in Spanien, geht etwas langsamer da) Bilder sind original 5472 × 3648 Pixel.
Wie ist das möglich, dass diese Seite bei google pagespeed desktop einen Hammerwert von 98 hat?
Freue mich auf Deine Antwort
Thomas
Hallo Thomas,
Ich kenne das genaue Bewertungs-/Punktesystem von Google Page Speed natürlich nicht, aber der „Trick“ in diesem Fall dürfte das „Lazy Load“ der Bilder sein. Sprich, die Seite ist grundsätzlich sehr schnell geladen und kann bedient/gelesen werden, während die grossen Bilder im „Hintergrund“ nachgeladen werden.
Solche riesigen Bilder machen natürlich praktisch nie Sinn. Und wie im Artikel beschrieben, ist der perfekte Page Speed Score nicht automatisch mit einer (perfekt) schnellen Website gleichzusetzen.
Wobei übrigens der umgekehrte Fall deutlich häufiger ist: Eine sehr schnelle Website, die nur einen durchschnittlichen/gelben Page Speed Score hat. Nicht alles was das Tool vorschlägt, macht Sinn (bzw. Vieles ist schlicht übertrieben und ist eigentlich der Mühe kaum wert).
Beste Grüsse,
Michael
Habe es geschafft die 100 zu erreichen. Mobil als auch Desktop :-). Gibt es denn eine Liste mit Websites, die die 100 erreicht haben?
Das hat echt spaß gemacht. Danke für den tollen Blog!
Hier die Seite, mit der ich es geschafft habe:
https://www.zeitramen.com/
Gratulation zum perfekten Score! 🙂 Nein, ich wüsste nichts von einer Liste.
Nur als kurzer Hinweis: Die Website ist aktuell nicht erreichbar (obwohl sie im Google Page Speed Tools geladen wird…).
Da hat sich aber wirklich jemand Mühe gegeben und endlich konnte ich auch einige Dinge direkt auf meinem Blog http://www.funtas-world.de umsetzen. Und so ganz nebenbei hat man auch wieder viel gelernt. Fettes Danke!
Schön, dass der Artikel geholfen hat 🙂
Hallo Michael,
kannst du erklären, wo genau du den Shortcode mit Font Awesome eingebaut hast, um dieses Problem zu lösen?
Beste Grüße
Niclas
Hallo Niclas,
Da kann ich mich leider nicht mehr erinnern bzw. finde ich die alten Dateien jetzt auf die Schnelle auch nicht mehr.
Wenn Du das fehlende Icon im Browser mit „Element untersuchen“ anschaust, dann zeigt er Dir ja die angewendeten CSS Regeln. Und dort sollte auch der Dateiname/Pfad der entsprechenden CSS-Datei angegeben sein. Achja, dazu natürlich das Optimieren im Autoptimize Plugin deaktivieren, sonst siehst Du nicht die Original-Dateien.
Beste Grüsse,
Michael
Hallo,
die Anleitung ist soweit verständlich. Aber ich frage mich, ob es einen Grund hat – und wenn ja, welchen – warum diese Seite selbst nicht mit diesen Optimierungen optimiert wurde??
Habe nun einige Artikel über das Thema gelesen, und es ist immer das selbe: Die Seiten, auf denen ich diese Artikel lese, sind selbst nicht optimiert. Warum?
Hallo Michael,
Das ist ganz einfach:
1. Wie im Artikel ganz am Anfang steht: „Es muss nicht unbedingt der perfekte Page Speed Score werden. Nicht alles ist den Aufwand der Optimierung wert.“
2. Das Google Page Speed Tool hat sich in den letzten Monaten komplett verändert. Während der Inhalt des Artikels grundsätzlich immer noch stimmt, kann es gut sein, dass ehemals optimierte Websites vom neuen Tool nicht mehr gleich gut bewertet werden.
Ich für mich persönlich bin im Zuge meines WordPress Online Kurses (https://8020webdesign.ch/wordpress-online-kurs/) sowieso dran, das Thema von Grund auf neu aufzurollen (und diese Website dann dementsprechend wieder zu überarbeiten).
Beste Grüsse,
Michael
Hallo,
ich bin vor kurzem über diesen sehr gut und ausführlich geschriebenen Bericht aufmerksam geworden. Die ganze Zeit war ich schon auf der Suche nach Optimierungsmaßnahmen, die auch funktionieren.
Nach langem und intensiven Ausprobieren konnte ich auch dank dieser Anleitung meinen Wert von anfänglich 43 auf nun 89 steigern.
Das optische ist auf der Seite zwar nicht das „Yellow from the Egg“ 🙂 , dafür aber die Funktionalität.
Stand 12.1.2019 bin ich ganz zufrieden: https://deutsches-factoring-portal.de
Super!
Gruß
Michael
Hallo Michael,
Gratulation, mit 89 kann man auch auf jeden Fall sehr zufrieden sein 🙂
Beste Grüsse,
Michael
Danke für die ausführlichen Erklärungen – ich habe die Ausführungen schon öfter gelesen und erkenne immer wieder neue Ansätze für meine Arbeit.
Per 01.01.2019 sieht es gut aus: https://www.heinz.ch/heinz-wuethrich.html
Mehr wird wohl eher schwierig 😉
Freundliche Grüsse aus Muttenz, Heinz Wüthrich
Vielen Dank für den Kommentar und Gratulation zum Score 😉
Beste Grüsse,
Michael Brütsch
Ein mega guter Artikel. So verständlich geschrieben, dass auch jeder Laie es verstehen könnte. Ich muss allerdings sagen, dass ich am dem Punkt der Installation von Plugin Autoptimize schon einige Punkte nicht machen konnte, Hatte weniger Möglichkeiten als auf dem Screenshot. Gibt es noch eine andere Möglichkeit?
Vielen Dank noch einmal für den tollen Artikel
Hallo Angela,
Vielen Dank für den Kommentar 🙂
Ja, Autoptimize gibt es neue Versionen die etwas anders aussehen. Das grundsätzliche Vorgehen bleibt im Prinzip gleich, Autoptimize ist immer noch ideal dafür. Aber da sich das Google Page Speed Tool ebenfalls grundlegend verändert hat, muss ich sowieso irgendwann den ganzen Artikel aktualisieren… 😉
Beste Grüsse,
Michael
Guten Morgen,
ein richtig toller Artikel der schuld daran ist das ist die Nacht zum Tag gemacht habe.von 53 auf 99 Punkte ..nur im Mobilbereich komme ich nicht über 86.
Beste Grüße
Sven
Hallo Sven,
Das ist eine grossartige Punktzahl! Mehr würde ich nur machen, wenn es Dir wirklich Spass macht 🙂
Beste Grüsse,
Michael
Hallo Michael,
vielen Dank für Deinen absolut klasse Artikel! Ich hab viel zu dem Thema gegoogelt, aber kein Beitrag war so ausführlich und nachvollziehbar wie Deiner. (Überhaupt finde ich Deine ganze Website ziemlich cool). Ich hab Deinen Beitrag erst letzte Woche entdeckt, alles nachvollzogen und und dann gestern – zack – hab ich festgestellt, dass die Page Speed Insights seit dieser Woche ganz anders aussehen, weil Google mal wieder was geändert hat. :-/ Falls Du mal Lust hast in einem Beitrag darauf einzugehen würde ich mich sehr freuen! Ich bleib auf jeden Fall bei Deinem Blog dabei.
Viele Grüße
Susanne
Hallo Susanne,
Vielen Dank für Deinen Kommentar und Lob 🙂
Ja, mir ist das glaube ich gestern zum ersten Mal aufgefallen… Ich werde es mir sicher irgendwann einmal genauer anschauen. Aber es hat sich anscheinend einiges grundlegend geändert bei der Bewertung und den Empfehlungen. Wird wohl leider eine etwas grössere Übung werden 😉
Beste Grüsse,
Michael
HI,
vielen vielen Dank für diese tolle Anleitung! Alles verständlich auf einem Blick! Wird weiterempfohlen!
Habe allerdings ein kleines Problem… kann es sein, dass sobald ich Autoptimize nutze das Browser-Caching inaktiv wird? Zumindest taucht dieser Fehler immer wieder auf, sobald der Plugin aktiv ist. Zumindest für alle möglichen css Dateien und eine JS Datei mit jeweils 3 Sekunden…
Hallo Eddie,
Sollte es eigentlich nicht. Sicher dass das Browser Caching in der .htaccess für die CSS- und JS-Dateien korrekt definiert ist? Aber sehr schwierig aus der Ferne zu beurteilen, was genau das Problem ist.
Beste Grüsse,
Michael
Hallo Michael,
bzgl. der Bilderoptimierung habe ich mal einen kurzen Artikel verfasst wie dies automatisiert auf der Komandozeile passieren kann. Die Bilder werden so zu den von Google geforderten 85% Qualität optimiert. Da dies ja noch relativ neu ist, hattest du das in deinem Artikel nicht erwähnt. Vielleicht ist das noch hilfreich für einige die hier den guten Artikel von Michael gelesen haben. Den Artikel über die automatisierte Optimierung von Bildern findet ihr hier https://www.antweb.de/blog/bilder-fuer-google-pagespeed-insights-richtig-optimieren/.
Grüße
Tim
Hallo Tim,
Danke für den Kommentar und den Tipp 🙂
Beste Grüsse,
Michael
Hallo Michael, vielen Dank für diesen Artikel. In Kombination mit einer Umstellung auf HTTP/2 und den Einsatz von Varnish als Caching Proxy konnte ich die Ladezeit meiner Seite auch um einiges verbessern. Noch ein Tipp: Bei mir hat sich die Ladezeit verbessert, als ich begonnen habe, für Google Chrome (dessen Engine auch die Google Page Speed insights verwendet) und Opera meine Bilder im WebP-Format auszuliefern.
Hallo Andreas,
Vielen Dank für Deinen Kommentar und den Tipp mit dem WebP-Format für Bilder 🙂
Beste Grüsse,
Michael
Hallo Michael,
vielen Dank für die schnelle Rückmeldung. Dann werde ich mich mal an die Optimierung machen. Der Artikel ist wirklich gelungen. Vielen Dank dafür!
Hi,
ich habe meine Website „gemuese-balkon“ gerade auf CDN umgestellt. Damit ist der Server nun Cloudflare (zumindest zeigt „Gzip Compression“ nun so an). Wenn mal also deinem Tipp auf Cloudflare (auf ein CDN) umzustellen folgt, kann man deine weiter oben genannten Tipps zur Optimierung des Files im Apache-Server nicht mehr umsetzen oder verstehe ich das falsch?
Hallo Sebastian,
Die meisten Optimierungen musst Du schon an der Website selber machen. Cloudflare verteilt die Website dann auf Ihren Servern auf der ganzen Welt.
Aber ja, dass die Bilder dann z.B. das richtige Ablaufdatum haben, dafür ist Cloudflare verantwortlich. Wie das dann bei Cloudflare aber genau aussieht und konfiguriert wird etc., das sprengt hier den Rahmen (ausserdem bin ich selbst auch kein Cloudflare Power User 🙂 ).
Beste Grüsse,
Michael
Super Artikel! Vielen Dank! Endlich eine genaue Anleitung WAS WIE zu tun ist 🙂
Gerne, und vielen Dank für den Kommentar 🙂
Dank deinem Artikel konnte ich meinen Pagespeed von 39 auf 92 Punkt nach oben schrauben. Wichtiger als die nackten Zahlen ist aber, daß die Seite auch wirklich gefühlt um einiges schneller lädt. Ich kann den Artikel nur empfehlen!
Danke für den Kommentar und Gratulation zur Verbesserung 🙂
Bei mir wird immer die Seite kurz komplett weiß ohne css angezeigt und springt dann erst um auf das Design. Wo kann ich das ändern?
Dazu brauchst Du das „Above the Fold“ CSS. Ansonsten wird die Seite ohne CSS angezeigt, bis im Hintergrund die CSS-Dateien geladen sind.
Hallo,
müssen denn alle css-Dateien zusammen (bei mir sind es 4) in den minify und dann bei autoptimize rein?
Hallo Mark,
Autoptimize übernimmt das Minify der CSS-Dateien. Du brauchst also kein zusätzliches Minify Plugin.
Und ja, beim Minify werden alle CSS-Dateien in eine zusammengefasst.
Beste Grüsse,
Michael
Super Artikel! Danke dir für die wertvolle Arbeit 😉
Gerne, und danke für den Kommentar 🙂
Hallo
Ich find dein Beitrag super und war mir eine grosse Hilfe, Danke dafür 🙂
Ich bin beauftragt worden unsere Firmenseite zu optimieren gemäss Beanstandung Google.
Die Icons habe ich zuerst über PNGOut optimiert, wie es in der Anleitung von Google stand. Einen Tag später, sind die gleichen Bilder wieder in die Beanstandungsliste auf PageSpeed ersichtlich. Wieso 🙂
Jetzt habe ich sie mit Optimizzila erneut komprimiert. Mal schauen was morgen ist 🙂
Was ich natürlich sehr amüsant finde ist, dass es einige Seiten gibt, (darunter auch Google Seiten), die eine schlechte PageSpeeg Bewertung aufweisen. Da frage ich mich echt wieso ich den Aufwand auf mich nehme 🙂
Gruss
Hallo Kobi,
Danke für den Kommentar 🙂
Hm, normalerweise ändert Google da seine Meinung nicht spontan… 😉
Ja, der perfekte PageSpeed Score ist sicher nicht das Wichtigste auf der Welt. Da musst man Aufwand/Ertrag immer etwas abschätzen. Eine Website kann nämlich durchaus auch trotz schlechtem PageSpeed Score sehr schnell sein.
Beste Grüsse,
Michael
Hallo,
Danke erst einmal für deine Hilfe, aber ich habe trotz zahlreichen Tipps keinen wirklich guten Bewertung von Google.
Ich schaffe es nicht diese Meldungen los zu werden:
„Ihre Seite enthält 1 blockierende Skript-Ressourcen und 3 blockierende CSS-Ressourcen. Dies verursacht eine Verzögerung beim Rendern Ihrer Seite.“
„In unserem Test hat Ihr Server innerhalb von 0,80 Sekunden geantwortet. Es gibt viele verschiedene Faktoren, die die Antwortzeit Ihres Servers hinauszögern können. Lesen Sie unsere Empfehlungen, um mehr zu den Möglichkeiten der Überwachung und Messung von Serverzeiten zu erfahren.“
Vielen Dank für die Antwort,
Manuel
Hallo Manuel,
Ich habe es jetzt nur ganz kurz angeschaut. Ich sehe nur den Fehler bezüglich „JavaScript- und CSS-Ressourcen, die das Rendering blockieren“. Wie im Artikel beschrieben kann das die unterschiedlichsten Ursachen haben und ist vom Theme abhängig.
Aber mein Tipp: Mach Dir nicht zu viele Gedanken um den PageSpeed Score. Von 30 auf 80 lohnt sich grundsätzlich. Aber alles andere machst Du nur für Dich selbst und hat im Gesamtbild bei Google kaum Einfluss.
Beste Grüsse und viel Erfolg mit Deiner Website,
Michael
Hey,
toller Artikel aber Autoptimize hat diese Optionen gar nicht mehrl.
Hallo Eduard,
Ja, Autoptimize hat inzwischen einige neue Versionen veröffentlicht und hat jetzt teilweise neue Funktionen und Optionen.
Ich werde den Artikel sicher mal aktualisieren, aber am grundlegenden Vorgehen hat sich nichts geändert.
Beste Grüsse,
Michael
Ich hänge zur Zeit am „Sichtbare Inhalte priorisieren“-Problem, welches ich merkwürdiger Weise erst seit heute haben… Ich kann es mir definitiv nicht erklären, mein PageSpeed Score ist von 97 auf 88 abgefallen 🙁
Hi Chris,
Bei mir kam diese Meldung für Deine Website gar nicht.
So oder so würde ich mir da aber nicht all zu viele Sorgen machen: Wie im Artikel beschrieben, wird das Problem früher oder später mit HTTP/2 sowieso Geschichte sein 🙂
Beste Grüsse,
Michael
Schön, wenn man dank guten Inhalten auf Personen bzw. Unternehmen aufmerksam wird, die quasi „um die Ecke“ wohnen.
Übrigens: Wer die Bilder lieber auf dem eigenen Rechner optimiert, der kann auch das Mac Desktop Tool „Optimize Images“ verwenden. Es ist kostenlos und über den App Store beziehbar: https://itunes.apple.com/ch/app/id1229669759
Hi Sebastian,
Vielen Dank für Deinen Kommentar und den Tool Tipp 🙂
Ich lebe in der Windows und Android Welt und kann es darum nicht selber testen 😉
Aber da kann ich gleich noch eine Windows Alternative anfügen: Wer auf seinem Windows Gerät eine Software sucht (oder eine grosse Menge Bilder gleichzeitig optimieren will), der kann z.B. „RIOT – Radical Image Optimization Tool“ ausprobieren (.PNG wird zwar unterstützt, da habe ich aber mit „PNGGauntlet“ bessere Ergebnisse erzielt).
Beste Grüsse zurück in die Stadt hoch 🙂
Michael
Dieser Artikel hat mir wirklich weitergeholfen.
Google Page Speed zeigt bei der mobilen Version nun 90 Pukte an … davor waren es nur 75.
Das Tool zeigt mir jedoch an, dass ich Browser-Caching für
https://static.doubleclick.net/instream/ad_status.js (15 Minuten)
nutzen soll. Ich bin da ratlos und habe selbst auf englischsprachigen Blogs keine Antwort gefunden …
Über eine Antwort wäre ich sehr dankbar 🙂
Hi Patricia,
Das Problem ist ganz gleich, wie wenn Du Google Analytics auf der Website eingebunden hast (hier ist es einfach DoubleClick, was ebenfalls von Google ist).
Technisch wäre es sehr aufwändig, dieses Problem zu beheben. Und vor allem macht es keinen Sinn, sprich es würde die Website nicht schneller machen, sondern nur das Page Speed Tool zufrieden stellen.
Du kannst mit Deinem Score also sehr zufrieden sein! 🙂
Beste Grüsse,
Michael
Hallo Michael,
sehr guter Artikel über PageSpeed Optimierung. Den hab auch ich alle Laie umsetzen können und damit meine Seite wesentlich verbessern können. Vielen Dank dafür!
Schöne Grüße aus Österreich
Mario
Hi Mario,
Gerne, freut mich dass der Artikel geholfen hat 🙂
Beste Grüsse,
Michael
Endlich mal ein kompletter Artikel, der fachtechnisch super ausgearbeitet ist. Danke für den tollen Content! Konnte eine unserer Seiten bis auf 96 „pimpen“.
Liebe Grüße
Marcel
Hi Marcel,
Danke für den Kommentar und Gratulation zu dem stolzen Score! 🙂
Beste Grüsse,
Michael
Hallo,
ein Backup hat wieder alles gerichtet. Ich bin bei 75 und damit bin ich zufrieden.
Gruß
Hallo Michael,
nein, so einfach ist es nun doch nicht,. Also ich hatte das WP-Super Catche Plugin noch einmal entfernt und dann lief die Seite wieder aber nachdem ich das Plugin nun wieder installiert habe, bekomme ich die gleiche Fehlermeldung. 🙁
Hi Scharlotte,
Aus der Ferne ist das sehr schwierig zu beurteilen und zu helfen.
Am ehesten bekommst Du vielleicht im Support-Forum vom WP Super Cache Plugin Hilfe: https://de-ch.wordpress.org/plugins/wp-super-cache/
Viel Erfolg und beste Grüsse,
Michael
So, habe es jetzt doch irgendwie hin gekriegt und bin mit 71 wieder im am Start. 🙂
Was ist eigentlich mit diesen beiden hier, die waren ne Zeitlang nicht zu sehen, plötzlich waren sie wieder da?
http://connect.facebook.net/en_GB/sdk.js (20 Minuten)
http://www.google-analytics.com/analytics.js (2 Stunden)
Danke!
Hi Scharlotte,
Schön, dass Du es wieder hingekriegt hast 🙂
Diese Dateien haben gemäss Google PageSpeed Tool eine zu kurze Lebensdauer. Nach z.B. nur 2h wird die analytics.js neu heruntergeladen, auch wenn sie noch im Browser Cache liegt.
Du siehst, relativ paradox, weil Google eine Warnung zu seiner eigenen Datei gibt. Also einfach ignorieren, ist nicht schlimm (und wäre technisch sehr aufwändig zu umgehen und macht mehr Ärger, als das es etwas bringen würde).
Dasselbe gilt für Facebook (bzw. für alle Scripts, die von Drittanbietern eingebunden werden).
Beste Grüsse,
Michael
Tja, bei mir hat das nicht funktioniert, eher im Gegenteil. Ich war bei 74 bin jetzt bei 66 und habe eine Fehlermeldung,:
Warnung! Could not update /www/htdocs/w0135c3d/aaaaaa.de/wp-config.php! WPCACHEHOME must be set in config file.
Warnung! /www/htdocs/w015c3d/aaaaa.de/wp-content/advanced-cache.php existiert nicht oder kann nicht aktualisiert werden.
1. If it already exists, please delete the file first.
2. Vergebe /www/htdocs/w0135c3d/aaaaa.de/wp-content Schreibrechte per CHMOD in der Konsole oder mit deinem FTP-Programm. (chmod 777 /www/htdocs/w0135c3d/asaraaa.de/wp-content) und lade diese Seite neu. Das ist nur eine zeitweilige Massnahme und Du musst sie danach wieder auf „Nur Lesen“ setzen (ändere 777 zu 755 im vorhergehenden Befehl).
Ich habe hier so eine Möglichkeit für Besitzerrechte aber ich weiß nicht, was ich da jetzt machen soll. Dort steht: Login, Benutzer und Verzeichnis untereinander, an der Seite ist ein Button mit Besitzerrechte setzen …
3. Lade diese Seite neu um /www/htdocs/w0135c3d/aaaaaa.de/wp-content/advanced-cache.php zu aktualisieren.
Wenn das nicht hilft, stelle sicher dass die Datei /www/htdocs/w0135c3d/aaaaaa.de/wp-content/advanced-cache.php nicht existiert:
1. 1. Öffne /www/htdocs/w0135c3d/aaaaa.de/wp-content/plugins/wp-super-cache/advanced-cache.php$wp_cache_file in einem Texteditor (Notepad++ oder das blaue Teil von Windows..)
2. 2. Ändere den Text CACHEHOME in /www/htdocs/w0135c3d/aaaaaa.de/wp-content/plugins/wp-super-cache/
3. 3. Speichere die Datei, kopiere sie nach /www/htdocs/w0135c3d/aaaaaa.de/wp-content/advanced-cache.php und lade diese Seite neu.
Das wollte ich gerade machen aber, da geht plötzlich Open Office auf mit wp-cache- zig Seiten. voll. Hilfe, was soll ich machen,? Ich bin etwas überfordert damit.
Danke!
Danke für diesen super einfach erklärten und äußerst informativen Artikel! Ich habe es nach Wochen endlich geschafft, den Pagespeed von unterirdischen 39 auf für mich schon passable 75 Punkte. Das Einzige, was bei mir nicht geklappt hat, das Beheben der Above the Fold Blockierung mit den Schriftarten. Da gab es dann eine 500er Error Page. Deswegen habe ich es gelassen.
Auf vielen Seiten habe ich nach Tipps gesucht, aber nirgends war es so gut beschrieben, wie hier!
Danke noch einmal und beste Grüße,
Steffi
Hi Steffi,
Vielen Dank für den Kommentar und Gratulation zu dieser beachtlichen Steigerung!
Ich weiss, die „Above the Fold“ Meldungen sind sehr mühsam wegzubekommen. Und mit diesen bleibt man oft im gelben 70-80er Punktebereich.
Aber ganz ehrlich: Diese Empfehlungen von Google sind auch wirklich etwas eigen und umstritten. Solange die Website messbar schnell lädt, würde ich mir darum wirklich keine Sorgen machen 🙂
Beste Grüsse,
Michael
Salü Michael,
ich habe Deine Ausführungen über die Optimierung mit Google’s Pagespeed Insights gelesen und dachte mir, vielleicht bist Du an einem Tool interessiert, welches wir gerade entwickelt. Es lässt Dich, als Add-On zu Google’s Pagespeed Insights, nicht nur eine Url, sondern eine ganze Website analysieren.
Wir machen gerade eine Kickstarter-Kampagne: https://www.kickstarter.com/projects/465736175/test-the-google-pagespeed-insights-rank-of-a-whole
Vielleicht hast Du auch Interesse das Tool zu nutzen, oder darüber zu schreiben. Wir freuen uns über Deinen Support.
Grüsse
Thorsten
Hallo Thorsten,
Die Idee finde ich interessant. Ich persönlich brauche es im Moment aber ehrlich gesagt nicht: Der Bedarf bei Kunden ist dafür nicht all zu gross. Meistens reicht es, wenn die Website insgesamt grundsätzlich optimiert ist.
Aber vielleicht wäre das eher etwas für grosse Agenturen.
Beste Grüsse und viel Erfolg,
Michael
Allererste Sahne!
Super Artikel!
Dankeschön 🙂
Hallo Michael,
ich finde den Artikel auch sehr interessant. Wir haben ein eigenes CMS zur WYSIWYG-Erstellung von Responsive Websites erstellt.
PageSpeed Optimierung erfolgt bei uns vollautomatisch auf 100/100 für Desktop und Mobil.
Wenn du unser System mal testen möchtest, melde dich doch bitte bei mir.
Hallo André,
Das sieht zwar interessant aus, aber für mich kommt ein CMS Wechsel momentan nicht in Frage 🙂
Wenn eine Firma ihre Website selber erstellen will, dann kann ich mir aber durchaus vorstellen, dass euer CMS eine Option ist.
Auf jeden Fall viel Erfolg, ich würde mich melden, wenn ich es mir mal genauer anschauen möchte 🙂
Herzliche Grüsse,
Michael
Hi Michael,
Cloudflare ist einfach der Hammer und eine SEO-Booster schlecht hin.
WP Rocket & Cloudflare Konfiguration
Ganz ehrlich, ich habe schon viele Geschwindigkeitsoptimierungen an meiner Seite ausprobiert, aber das beste Ergebnis habe ich mit WP Rocket & Cloudflare in einer speziellen Konfiguration erreicht. Ladezeiten der Homepage unter einer Sekunde. Reduzierung des Ladevolumens um 80%. Von 66 Requests auf 9 Requests verbessert. Ich könnte noch noch viele weitere Details nennen. Probiert es einfach einmal aus. Es ist der absolute Hit.
Probiert es einmal aus. Ihr werdet begeistert sein.
PS: HTTPS richtig einsetzen
Die Umstellung von einer normalen unverschlüsselten HTTP Übermittlung auf eine verschlüsselte HTTPS Übermittlung kann als echter Ranking Booster fungieren. Seit August 2014 ist das übrigens auch ein bestätigter Google Ranking – Faktor.
LG
Brian
Hi Brian,
Vielen Dank für die ganzen Ergänzungen!
Ich sehe schon, ich muss einen ausführlichen Folgeartikel gezielt zur Geschwindigkeitsoptimierung (mit WP Rocket, CDN, etc.) machen 🙂
Beste Grüsse,
Michael
Hi Michael,
super Artikel. Respekt.
Gut aufgebaut und mit vielen guten Tipps. Gefällt mir.
Das ganz kannst du aber noch etwas einfacher haben.
Kennst du Cloudflare?
Dies ist ein Content Delivery Netzwerk (CDN).
https://www.cloudflare.com
Es optimiert deinen Code on the fly und liefert die Seiten von den zum Besucher naheliegendsten Webserver aus.
Es gibt mehrere unterschiedliche Tarif aber sogar im kostenlosen Tarif sich die Seite super schnell.
Ich habe eine Onpage Optimieren Checkliste entworfen, womit du deine Seite nicht nur schnell sondern auch in die Google Rankings bekommst.
Vielleicht kannst du damit noch was heraus holen.
https://online-marketing-site.de/onpage-optimierung
LG
Brian
Hi Brian,
Ich kenne Cloudflare grundsätzlich, habe es (oder sonst ein CDN) aber noch nie selbst eingesetzt.
Aber danke für den Tipp: Nach dem PageSpeed optimieren ist ein CDN definitiv einer der nächsten Schritte, um die Ladegeschwindigkeit zu optimieren. Muss ich mir unbedingt auch bald einmal anschauen 🙂
Und an Alle: Der Link zur OnPage Optimierung gehört für alle SEO-Interessierten in die Lesezeichen!
Beste Grüsse,
Michael
Hallo,
vielen Dank für die vielen Tipps,
Wenn ich Autoptimize aktiviere, erhalt ich nur ein 500 Meldung. keine Ahnung warum.
Rest ist aber super.
Lg aus Wien
Hallo Thomas,
Schau mal in den FAQs des Plugins unter „Hilfe, ich erhalte eine weiße Seite oder einen „internal server error“ nach dem Aktivieren von Autoptimize!“: https://de.wordpress.org/plugins/autoptimize/faq/
Sieht danach aus. Ansonsten wird es schwierig aus der Ferne. Viel Erfolg!
Beste Grüsse aus der Schweiz,
Michael
Hallo Michael
Klasse Artikel, vielen Dank! An diesem Beitrag und an der Optimierung warst Du sicher sehr lange dran.
Gruss
Walter
Hallo Walter,
Ja, gleichzeitig zu optimieren und das Ganze noch in einem Blogpost als Anleitung zu dokumentieren, hat Zeit gebraucht 🙂
Beste Grüsse,
Michael