Viele Online-Shop-Betreiber werden nicht selbst Kreditkartenzahlungen via Payment Service Provider annehmen, sondern auf die einfache und günstige Lösung mit PayPal setzen.
Schliesslich ist es mit PayPal auch möglich, Kreditkarten von Personen ohne PayPal-Konto zu akzeptieren.
Hinweis: Auch wenn das grundsätzlich noch stimmt, würde ich heutzutage definitiv auf einen Payment Service Provider wie Payrexx setzen. Hier habe ich einen ausführlichen Vergleich der Payment Service Provider gemacht.
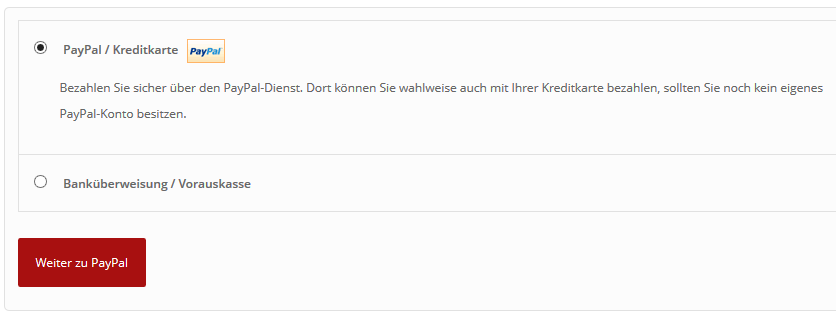
Leider wird das standardmässig im WooCommerce Online Shop auf der Checkout-Seite nicht richtig beworben, da bei der PayPal Zahlungsweise lediglich das PayPal-Logo angezeigt wird. Und das werden wir in diesem Artikel verbessern.

Gewünschtes PayPal Ersatz-Logo aussuchen
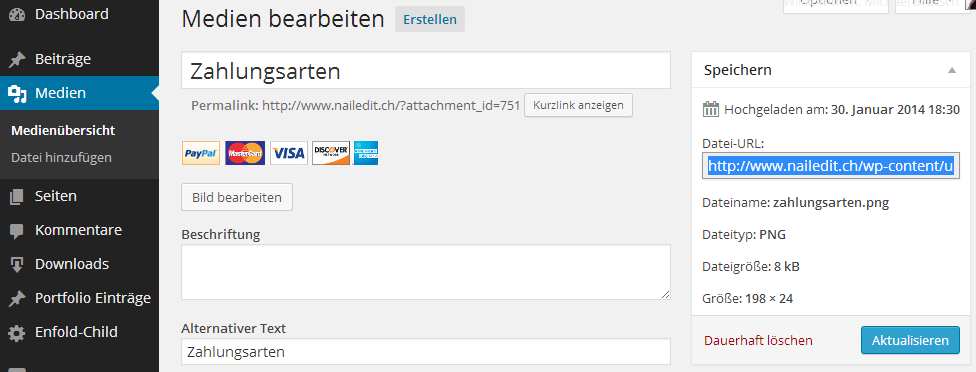
Zuerst einmal musst Du dir ein Bild mit den gewünschten Zahlungsarten-Logos herunterladen. Z.B. direkt von PayPal das offizielle Logo, oder such einfach bei Google eines, das dir gefällt. Ich habe mir ein Logo selbst zusammengebastelt, das relativ schmal in der Höhe und nicht auf PayPal fokussiert ist.
Das kannst Du natürlich auch benutzen:

Wenn Du das Logo ausgewählt hast, kannst Du es in WordPress hochladen. Nach dem Hochladen musst Du direkt noch die Datei-URL kopieren, die benötigst Du gleich noch:

PayPal Logo per functions.php ersetzen
Um WooCommerce jetzt dazu zu bewegen das hochgeladene Logo auch zu verwenden, musst Du folgenden Code in die functions.php deines Child-Themes kopieren:
add_filter('woocommerce_paypal_icon', 'custom_woocommerce_paypal_icon' );
function custom_woocommerce_paypal_icon( $url ) {
$url = 'https://www.deine-url.ch/wp-content/uploads/zahlungsarten.png';
return $url;
}
In dem Code musst Du lediglich die Zeile mit der URL mit dem vorhin kopierten Link deines gewünschten Logos ersetzen.

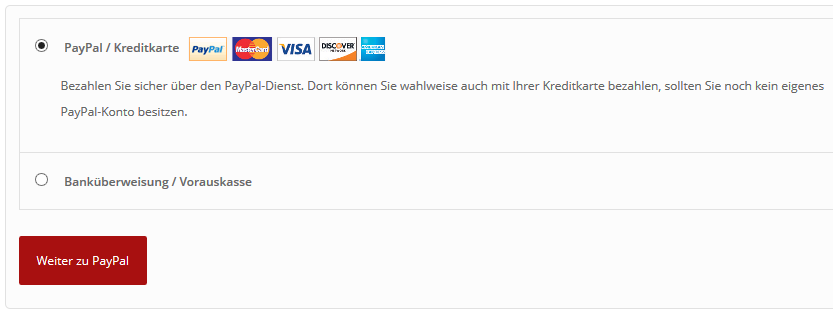
Und somit hast Du jetzt auf der Checkout-Seite ein passendes PayPal-Logo, das Deinen Kunden alle möglichen Zahlungsarten präsentiert.
Fandest Du den Artikel hilfreich? Hier findest Du eine Sammlung aller meiner Tipps & Guides für das Erstellen von WordPress Websites.

Hallo Michael
Wie kann man denn via Payment Service Provider Zahlungen entgegennehmen? Ist es kompliziert, kostet es extra? Ich finde als Kunde dies immer sehr angenehm, darum möchte ich das auch in meiner eigenen Webseite einbinden.
Ist es auch durch Plugins oder eigenes Programmieren möglich, per Twint zu bezahlen?
Vielen Dank im Voraus für Deine Antwort 🙂
Gruss
Cedric
Hallo Cedric,
Gute Frage, da hat sich einiges getan und habe ich einen ausführlicheren separaten Blogpost zu den verschiedenen Payment Service Providern geplant.
Kurz gesagt meine Empfehlung:
1. Wenn es wirklich ganz einfach sein soll und nur Kreditkarten und PayPal angeboten werden sollen, dann empfehle ich Stripe.com (und eben natürlich PayPal selbst). Und sowohl für PayPal als auch Stripe gibt es Standard Plugins, die von WooCommerce selbst sind. Also gratis und sehr solide 🙂
2. Wenn zusätzliche Zahlungsarten wie eben z.B. TWINT oder Post Finance (oder auch „exotischere“ wie z.B. Apple Pay oder Sofort/Klarna) angeboten werden sollen, empfehle ich neu nur noch Payrexx.com. Payrexx selbst ermöglicht Kreditkartenzahlungen, hat aber den grossen Vorteil, dass sie als technische Zahlungsschnittstelle für alle anderen Zahlungsarten dient.
Sprich: Du brauchst zwar natürlich z.B. ein PayPal, TWINT oder Post Finance Konto, um diese Zahlungsarten anzubieten (und das Geld landet dann auch direkt bei PayPal/TWINT etc.). Aber die (technische) Einbindung läuft relativ simpel über das WooCommerce Plugin von Payrexx. Das heisst, Du brauchst eben nicht zusätzlich separate Plugins für z.B. TWINT (https://www.sellxed.com/shop/de/chf/wordpress-woocommerce-twint-zahlungs-plugin.html), welche auch wieder 200.- pro Jahr kosten und natürlich auch entsprechend separat aktualisiert/überwacht werden müssen…
Beste Grüsse,
Michael
Vielen vielen Dank, werde ich so probieren 🙂
Gruss
Cedric
Hallo Michael
Sehr interessanter Beitrag. Ist zwar schon eine Weile her, jedoch immer noch aktuell.
Ich habe aber ein sehr ähnliches Problem mit Stripe. Nun frage ich mich ob man dies auch über die functions.php lösen könnte.
Bei meinem Shop zeigt es vom Stripe Plugin die Icons mit den möglichen Karten auf der rechten Seite an. Alle andere Zahlungsmöglichkeiten zeigen es aber links an. Nicht ein grosses Problem, aber einfach unschön.
Siehe hier: http://www.dachzeltshop.com
Da ich nichts von Programmieren verstehe, dachte ich ich frage mal hier nach.
Was denkst Du darüber?
Herzlichen Dank und einen schönen Abend noch.
Grüsse Gregor
Hallo Gregor,
Das hört sich eher nach einem Darstellungsproblem an. Sprich das sollte man wahrscheinlich mit CSS lösen können. Das kann ich jetzt zwar nicht genau anschauen, aber spontan als Tipp würde ich mir mal „float“ anschauen…
Beste Grüsse und viel Erfolg,
Michael