Design ist nicht nur, wie es aussieht oder sich anfühlt. Design ist, wie es funktioniert.
Steve Jobs
Wirklich gutes Design ist eine Kunst für sich. Das wusste Steve Jobs, als er Apple zum Durchbruch verhalf.
Gutes Produktdesign ist heute eine Wissenschaft für sich. Selbst Farben und Formen sind kein Zufall, sondern basieren auf Erkenntnissen aus der Hirnforschung, Psychologie und Soziologie, um uns auf emotionaler Ebene anzusprechen.
Und natürlich finden auch im Webdesign ständig neue Innovationen statt, die dem Besucher eine noch bessere Erfahrung bieten sollen und mehr Besucher zur Interaktion (wie z.B. Kauf, Kontaktaufnahme oder Like) bewegen wollen.
Was heisst das für Deine Website?
Die Bedeutung von modernem Webdesign
Die meisten Websites hinken den aktuellen Webdesign Trends hinterher. So hat auch 20 Minuten kürzlich über die hässlichsten Politiker-Websites gelästert und der durchschnittlichen Politiker Website relativ schlechte Noten verteilt.
Obwohl das Urteil durchaus angebracht ist, darf man natürlich die Website eines Politikers nicht mit einer Unternehmenswebsite vergleichen, die mit einem deutlich höheren Budget erstellt worden ist.
Übrigens: Wer seine WordPress Website selber erstellt, findet hier viele Anleitungen & Tipps.
Was aber kein Freibrief für eine veraltete, unübersichtliche oder schlicht unschöne Website ist:
Wie Studien gezeigt haben, hat das Design einer Website direkten Einfluss darauf, für wie vertrauenswürdig die Website gehalten wird. Wenn der erste Eindruck misslingt, könnte es zu spät sein, mit guten Inhalten zu überzeugen.
Das heisst nicht, dass Deine Website designmässig ein absolutes Meisterwerk sein muss. Aber das Design muss professionell sein.
Wie im Eingangszitat von Steve Jobs erwähnt, beschränkt sich Design aber nicht auf das Aussehen der Website. Schauen wir uns also an, welche Strategien auch noch zu einem gelungenen Webauftritt mit modernem Webdesign gehören.
Wenn es wichtig ist, sollte es auch offensichtlich und einfach zu erreichen sein
Findet sich ein Besucher zurecht, der zum ersten Mal auf Deiner Website ist? Und vor allem: Sind die für den Besucher wichtigen Informationen auch prominent und schnell erreichbar platziert?
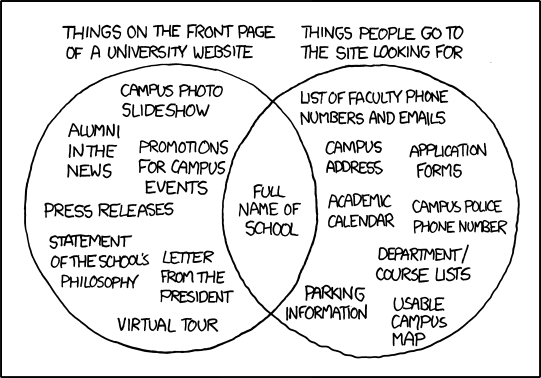
In diesem xkcd-Comic wird es am Beispiel von Universitätswebseiten humorvoll auf den Punkt gebracht: Was auf einer Website prominent auf der Startseite beworben und was tatsächlich vom Besucher gesucht wird, sind oft zwei ganz unterschiedliche Paar Schuhe:

Wie oft musstest Du Dich selbst auf einer Website durchkämpfen, bis Du endlich die gewünschte Information gefunden hast?
Hier hilft es, sich in den Besucher hineinzuversetzen und nach dem KISS-Prinzip vorzugehen (möglichst einfach und simpel halten).
Eine einfache Grundregel:
Der Besucher kommt zuerst
Für wen ist Deine Website gemacht? Wie kannst Du dem Besucher helfen, dass er schneller zum Ziel kommt?
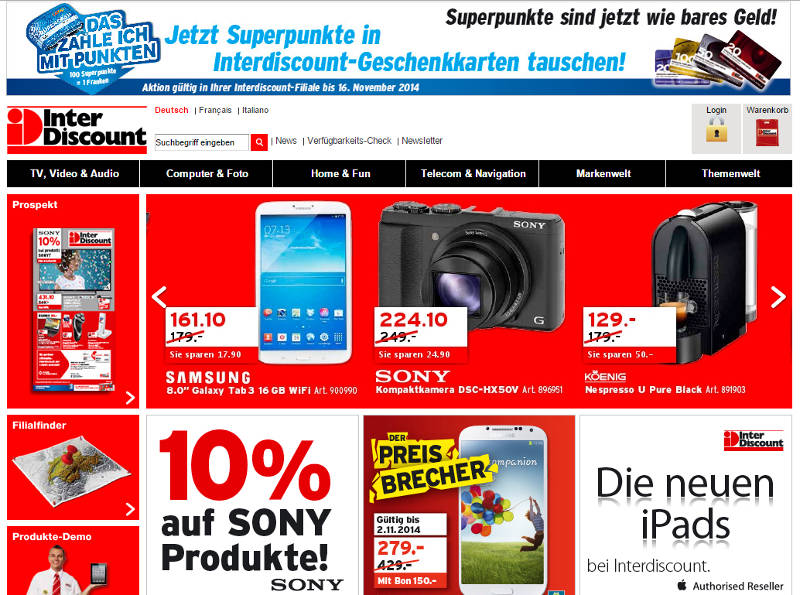
Eine schlechte Idee: Dem Besucher einfach einmal alles an den Kopf werfen, was Du gerade im Angebot hast:
Was Du damit höchstens erreichst: Dass der Besucher gleich vergisst, was er überhaupt kaufen wollte.
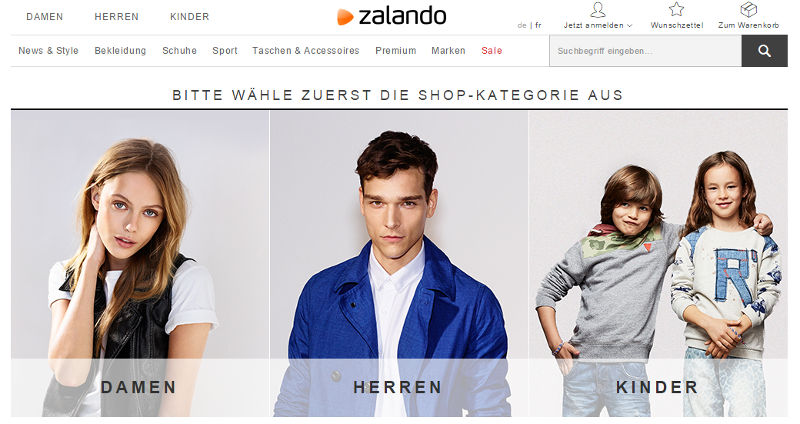
Eine gute Idee: Die neue Zalando Startseite löst das Problem elegant (wobei die Idee eigentlich nicht revolutionär ist, sie wird einfach viel zu wenig umgesetzt):
Anstatt aus Tausenden Produkten die aktuellen Bestseller, Aktionen und Trends zu präsentieren, geht es zuallererst um den Besucher: Wer bist Du? Was suchst Du? Wohin willst Du?
Beschränke die Auswahl, wenn Du eine Interaktion möchtest
Wie eine Studie der Columbia Universität gezeigt hat, führt eine zu grosse Auswahl zu einer Art Entscheidungs-Paralyse.
Wenn die Person sich nicht für eine Aktion entscheiden kann, dann wird sie einfach nichts tun.
Was heisst das für Deine Website?
Verlange von Deinem Besucher nicht gleichzeitig, eine Online-Petition zu unterschreiben, eine Spende zu machen, Deine Facebook-Seite zu liken und seine E-Mail-Adresse einzutragen, während er eigentlich gerade alles über die neuste Initiative lesen will.
Zwei konkrete Ideen:
- Wenn der Besucher die Seite zu Deiner Person liest, biete ihm die Möglichkeit Dir per Kontaktformular eine Nachricht zu schreiben.
- Wenn der Besucher aber etwas über einen Deiner Vorstösse liest, bitte ihn um Unterstützung oder eine Spende für Deine nächste Standaktion.
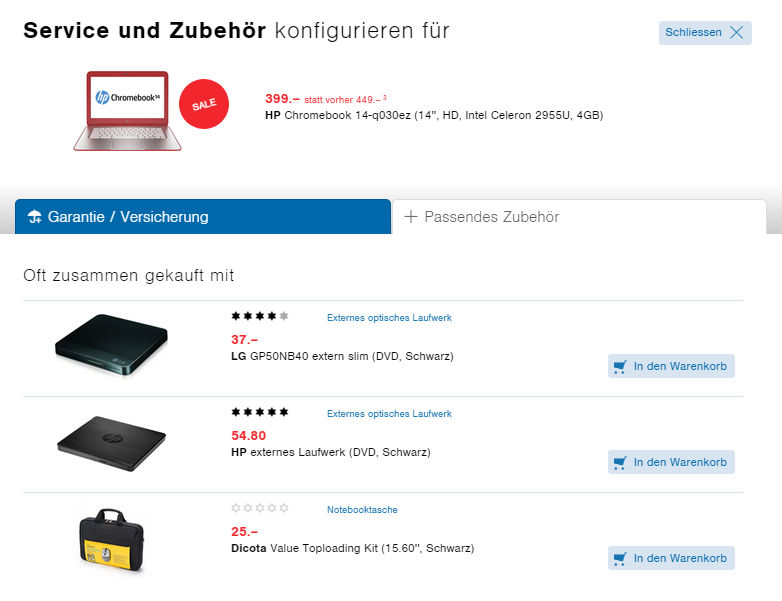
Wenn Du zum Beispiel bei Digitec einen Laptop in den Warenkorb legst, dann zeigen sie Dir nicht 30 dazu passende Artikel. Sondern nur 3. Und dadurch entscheidest Du Dich eher für ein weiteres Produkt:
Die Spassbremse Bilder-Slider
Sie sind innovativ, modern, trendig und so ziemlich jede neue Website schwört darauf: Der Bilder-Slider auf der Startseite.
Auch 6 der 8 grossen Schweizer Parteien haben ihn im Einsatz.
Aber was stimmt nicht mit dem Bilder-Slider?
Sie sind für den Besucher eine regelrechte Bedienungs-Spassbremse, weil sie nicht selbst die Kontrolle darüber haben, was und wann sie etwas lesen können.
Aber das ist nicht nur meine persönliche Meinung, sondern auch diverse Tests und Studien haben es gezeigt:
- Die grossen Slider werden schlicht ignoriert, weil der Besucher automatisch annimmt, dass es sich um Werbung handelt (und wir Menschen sind in der heutigen Welt darauf trainiert, Werbung automatisch unbewusst auszublenden).
- Die Notre Dame Universität hat bei Tests herausgefunden, dass nur 1% aller Besucher auf irgendein Slider-Bild geklickt haben. Und das obwohl der Slider ja das auffälligste Element auf der Homepage ist.
Wenn es also unbedingt ein Slider sein soll, dann überlasse die Kontrolle dem Benutzer: Kein automatisches Wechseln der Bilder und mache die Slider-Navigation so offensichtlich wie möglich.
Und wenn Du Deinen Slider jetzt nicht mehr magst: Was könnte denn anstatt dessen auf der Startseite verwendet werden?
Die Macht von grossen und prägnanten Headlines
Ok, Bilder-Slider sind also nicht das Gelbe vom Ei (Achtung, das muss natürlich keine absolute Wahrheit für alle Websites dieser Welt sein. Im Zweifelsfall mit A/B-Tests selber herausfinden, was auf Deiner Website funktioniert).
Was wäre denn besser?
Der neue Trend nach dem Slider, ist die grosse und prägnante Headline. Schlicht und ergreifend darum, weil die Headline (übersetzt: Titel oder Schlagzeile), das meistgelesenste Element auf einer Website ist.
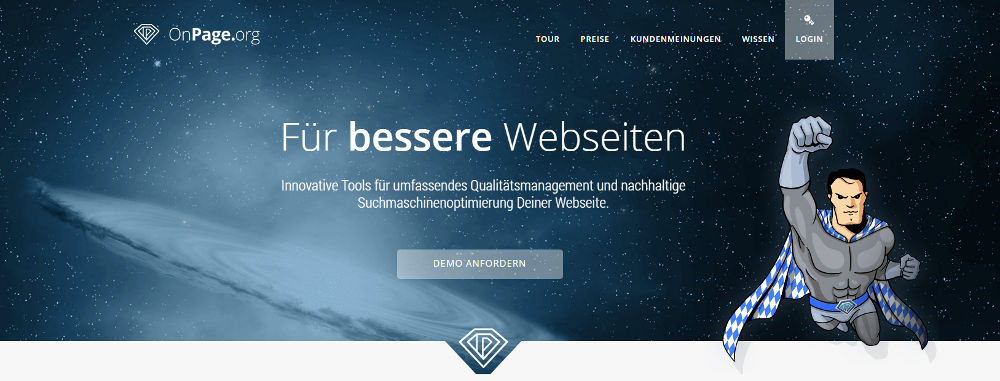
Hier ein Beispiel von einem SEO-Tool Anbieter, der definitiv weiss, wie eine Website optimiert werden muss:
Der grosse Vorteil der Headline:
Selbst wenn Du keine Ahnung von Suchmaschinenoptimierung hast: Du weisst in Sekunden, worum es auf dieser Website geht und kannst entscheiden, ob Du dort richtig bist oder nicht.
Das Prinzip funktioniert übrigens auch absolut schlicht und ohne eindrückliche grosse Bilder oder Grafiken. Hier das Beispiel von Doodle:
Einfach und effektiv.
Pass auf, worauf Du die Aufmerksamkeit Deiner Besucher lenkst
Mittlerweile hast Du gemerkt: Wenn es wichtig ist, mach es gross und auffällig.
Und sorge dafür, dass sowohl das Design selbst, aber auch alle unterstützenden Bilder und Grafiken (wie zum Beispiel Fotos oder Pfeile) die Aufmerksamkeit des Besuchers auf das wirklich Wesentliche lenken.
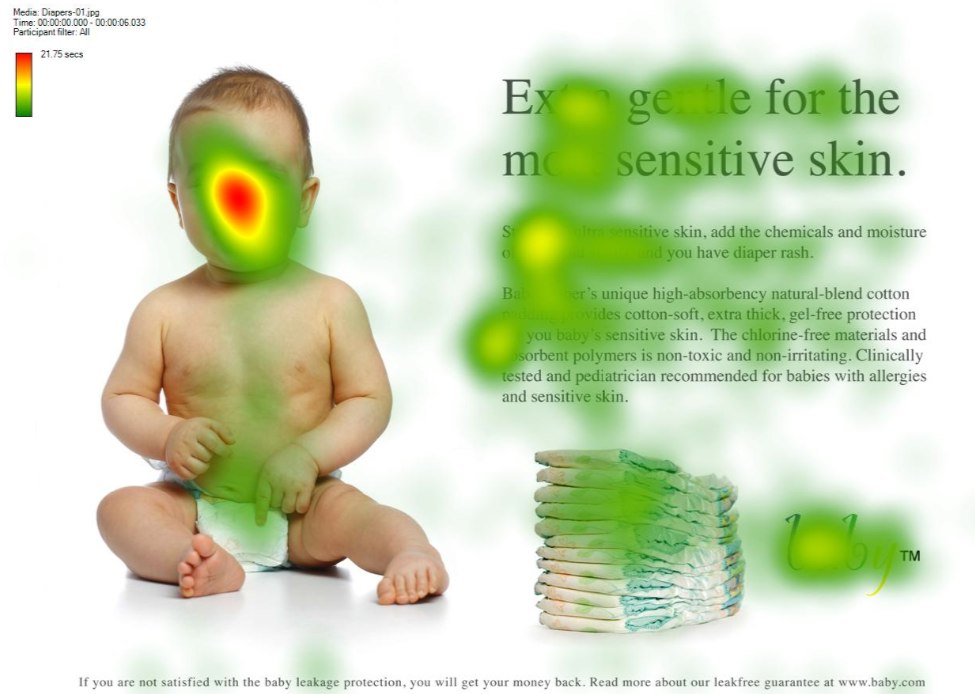
Da Websites von Politikern und Parteien fast immer mit Fotos von Menschen arbeiten, hier ein besonders interessanter Test, der die Wirkung eines Baby-Fotos auf den umliegenden Inhalt analysiert (das Bild zeigt eine sogenannte Heatmap, welche die Aufmerksamkeit der Besucher visualisiert):
Ein menschliches Gesicht zieht den Blick automatisch auf sich.
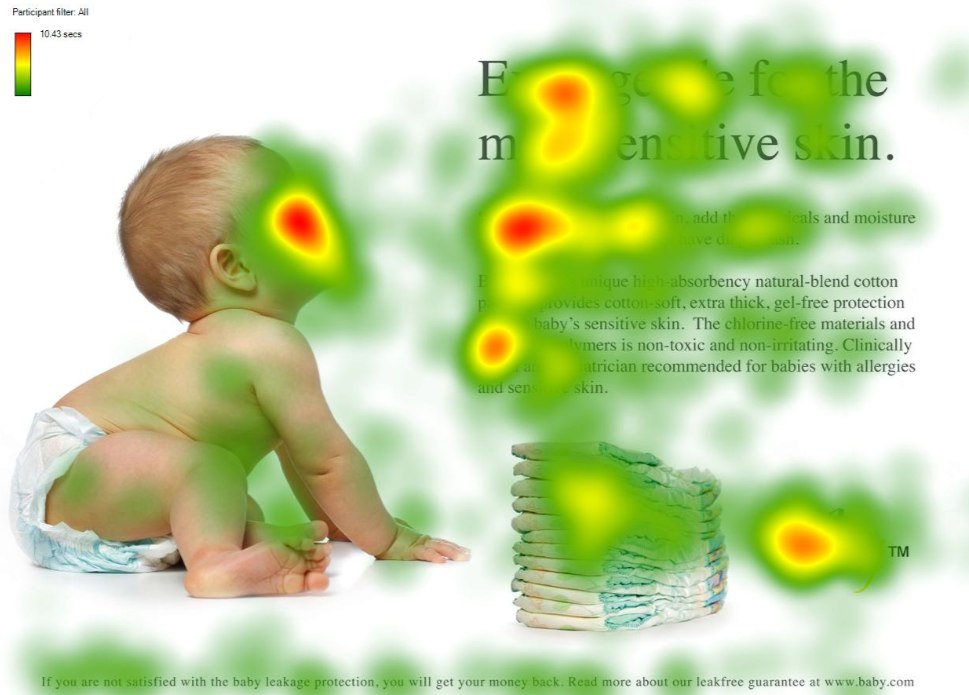
Was passiert aber, wenn das Gesicht nicht uns anschaut, sondern etwas auf der Website betrachtet?
Der Besucher folgt dem Blick des Babys und widmet automatisch dem Text mehr Aufmerksamkeit.
Mit Fotos kannst Du die Aufmerksamkeit Deiner Besucher gezielt auf die wichtigen Inhalte lenken.
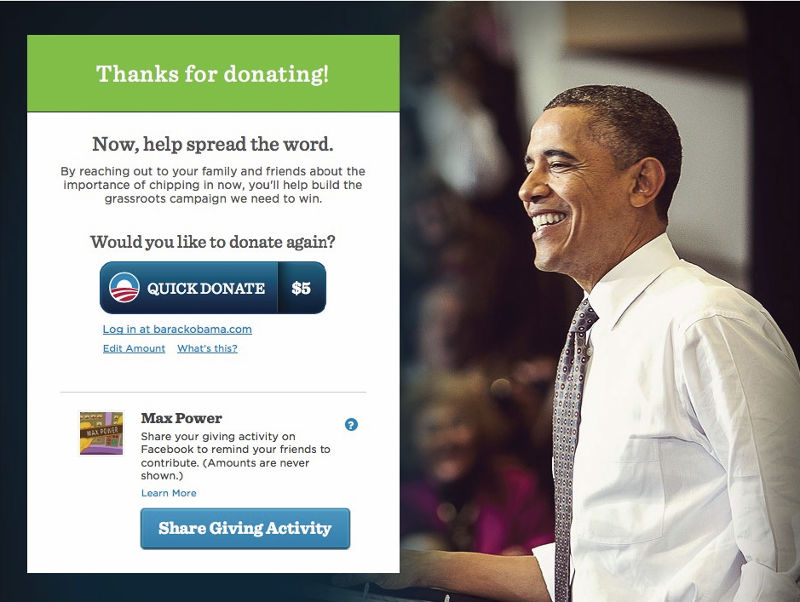
Diese Erkenntnis hat übrigens auch das Team um Obama herausgefunden und aktiv ausgenutzt:
Du merkst, Dein Blick wandert unbewusst auf den grossen blauen „Spenden“-Button.
Die Website muss auch auf Smartphones und Tablets gut aussehen
Ein Thema, dass sich mittlerweile rumgesprochen haben dürfte: Das Responsive Design.
Das ist ein Webdesign, dass sich automatisch der Grösse des Bildschirms anpasst (das kannst Du leicht ausprobieren, indem Du Dein Browserfenster kleiner machst).
Übrigens nicht zu verwechseln mit einer Mobile Website. Die Mobile Website ist wie eine zusätzliche Website die automatisch geladen wird, wenn jemand mit dem Smartphone auf die Website surft.
Wenn Deine Website älter als 2 Jahre ist, dann ist die Chance sehr gross, dass sie nicht responsive ist. Wenn jemand Deine Website mit dem Smartphone besucht, dann wird er Schwierigkeiten mit der Bedienung und beim Lesen haben (Stichwort: Zoomen, scrollen, zoomen, scrollen…).
Und gemäss einer Statistik von Google werden 61% der Besucher Deine Website verlassen, wenn sie nicht für das Smartphone optimiert ist.
Was besonders schlimm ist, da bald mehr als die Hälfte aller Website Besuche über ein mobiles Gerät stattfinden.
Was ist Deine Meinung?
Was macht für Dich persönlich modernes Webdesign wirklich gut? Und über welche Design-Aussetzer ärgerst Du Dich besonders?
Und was findest Du, sollte auf unserer Website unbedingt besser gemacht werden?
Lass es mich in den Kommentaren oder per Mail wissen!
Flickr Creative Commons Image via Thierry Ehrmann.










„Weniger ist mehr“ – das ist sicher ein gutes Motto, wenn es um eine gute Landing-Page geht. Zudem sind mobile Geräte mittlerweile sehr wichtig und daher sollten auch die Webseiten darauf ausgerichtet werden.
Danke für die Hinweise und Ideen, wie man wichtige Zielseiten auf einer Webseite noch etwas besser machen kann. Es lohnt sich immer, die eigenen Ansätze zu hinterfragen und auf den Prüfstand zu stellen!
Ja, auch wenn der Artikel ziemlich in die Jahre gekommen ist (von 2014), stimmt die Grundaussage noch. Und an „Weniger ist mehr“ sollte man sich lieber mehr als weniger halten 😉
Hallo Michael,
Der Blog macht wirklich Sinn und ist bestimmt lesenswert!
Ich bin der Meinung, dass es ein sauberes Design mit minimalen Unordnungen geben sollte. Navigation sollte einfach sein und eine Suchoption ist meines Erachtens sehr wichtig.
Was denken Sie darüber?
Hallo Prajakta,
Da stimme ich absolut überein mit Dir 🙂
Darum ist minimalistisches Design (und natürlich auch farbiges Flat Design) so im Trend: Es ist einfach sehr übersichtlich.
Ausserdem bin ich auch ein Fan vom Trend mit den grossen, modernen und stimmigen Schriftarten.
Ich glaube es wird Zeit, dass ich einen neuen Artikel für die Webdesign Trends im 2016 schreibe 🙂
Beste Grüsse,
Michael
Danke für den nützlichen Beitrag!
Besonders ärgerlich erscheint mir, wenn man sich nicht an die Webstandards hält. So z. B. unterstrichene Texte, die keine Hyperlinks sind.
Oder ein schlechter Kontrast: Weisse Schrift auf dunklen Hintergrund oder hellgraue Schrift auf weissem Hintergrund.
Vielen Dank für Deinen Kommentar Walter!
Da stimme ich Dir vollkommen zu, besonders die unterstrichenen Texte sind extrem verwirrend. Besonders wenn damit Überschriften hervorgehoben werden (aber zugegeben, wer hat das in Word noch nie gemacht? ;-)).
Beste Grüsse,
Michael